*追記となります。
この記事の段階では”グーグルサーチコンソールの解析・認証コードのコピーは移行前に必ずしてください”
と提言していたのですが”移行前にコードをコピー”しなくても”コード”を見つける方法を発見しました。
なので一部打消し線を入れさせて頂きます。申し訳ありません。2024年3/23

先に結論から申し上げると解決できましたのでご安心ください。
SWELLに移行すると今までのプラグと合う合わないが出てきます。
その中でもこのSEO SIMPLE PACKは必須プラグインとなります。
SEO関連のプラグインなのでGoogleサーチコンソールと紐付ける手続きが必要となります。
その際にGoogoleサーチコンソールの解析・認証コードが必要となります。
今回の記事はその解析・認証コートの見つけ方をいくつか紹介させて頂きます。
移行する前にコクーンの段階でコピーしておけば1分で終わる作業が私の場合コピーしていなかったので3時間かかりました。
なので前回の記事でgoogleサーチコンソールの解析・認証コードのコピーだけは必ずお願いします。
と綴らせて頂いたわけでございます。
*最善を尽くして記事を書いておりますがもしもの為に常にバックアップを忘れないようご注意ください。
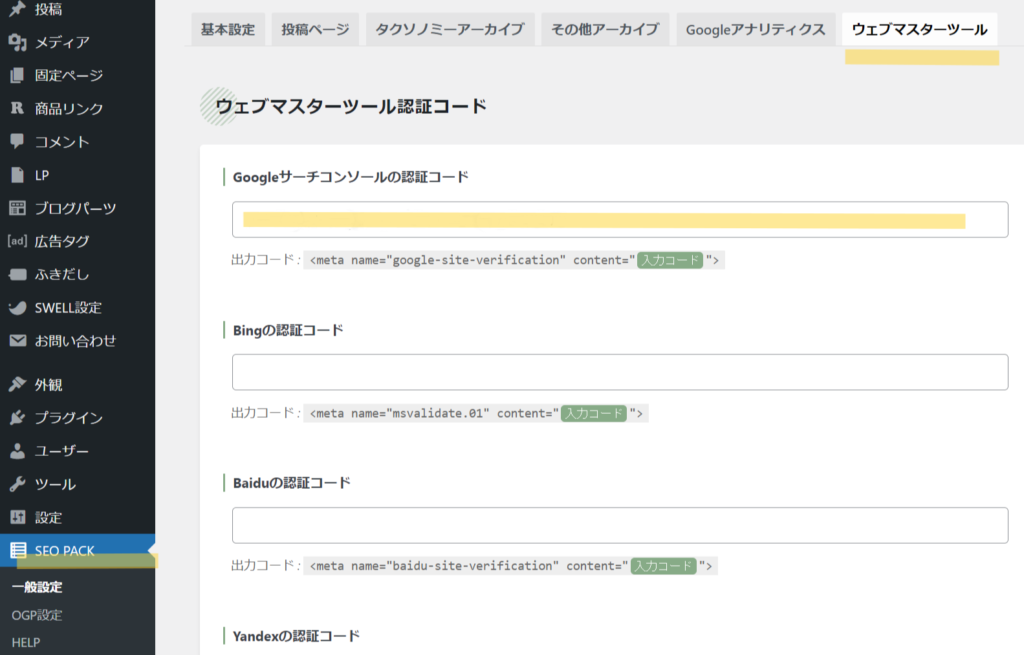
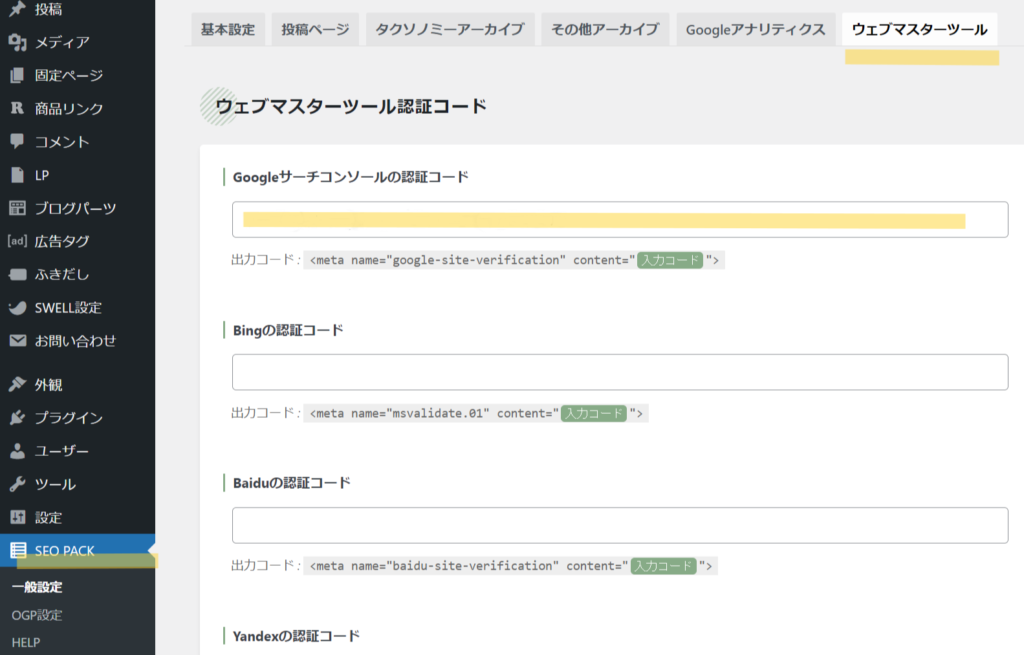
必須プラグインSEO SIMPLE PACK
SWELLに必須のプラグインです。名前の通りSEO関連で使われます。


手続きの際の画面です。
こちらの手続きからGoogleサーチコンソールとSEO SIMPLE PACKと紐付けを行うのですがここで解析・認証コードをコピーしなかなかった事に後悔するのです。。。
対応策
記事を探すと4つの対応策が出てきましたので試してみます。
Googleサーチコンソールの”所有者の確認”で解決できる説
Googleサーチコンソール>設定>所有者の確認
Google Search Console:https://search.google.com/search-console/about?hl=ja
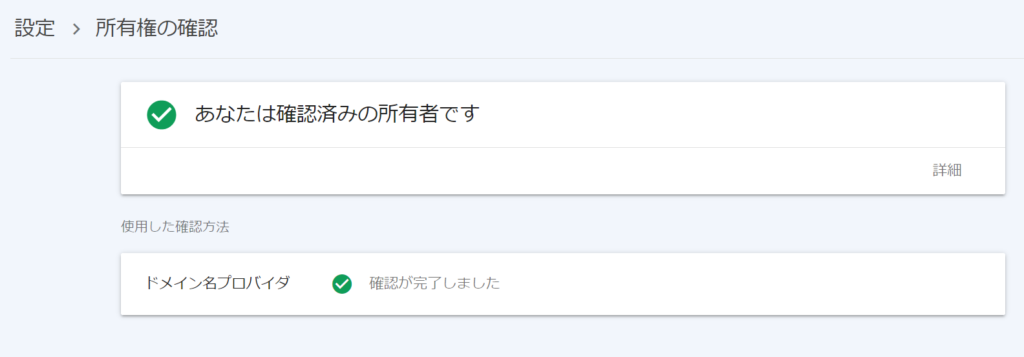
所有者の確認
Google Search Console:https://search.google.com/search-console/about?hl=ja
出てきません。。。
コクーンに戻って”アクセス解析・認証”からコードをコピーする案
ここに至るまでにSWELLの設定レイアウトもそれなりにいじってました。そんな中
”外観>(親・子)テーマ>コクーン有効>アクセス解析・認証からコードをコピーする”
という記事が出てきました。
またコクーン有効にしたらレイアウト崩れないのかな?
と思いながら恐る恐る外観>(親・子)テーマ>コクーン有効>アクセス解析・認証へと戻って親テーマか子テーマかどちらか一方に入り込んでみました。
しかし解析・認証ID欄は空欄になっておりました。
今思えばもう一つの(親・子)テーマを調べればわかったのかもしれません。
しかしテーマが崩れそうなので一旦諦めてしまいました。
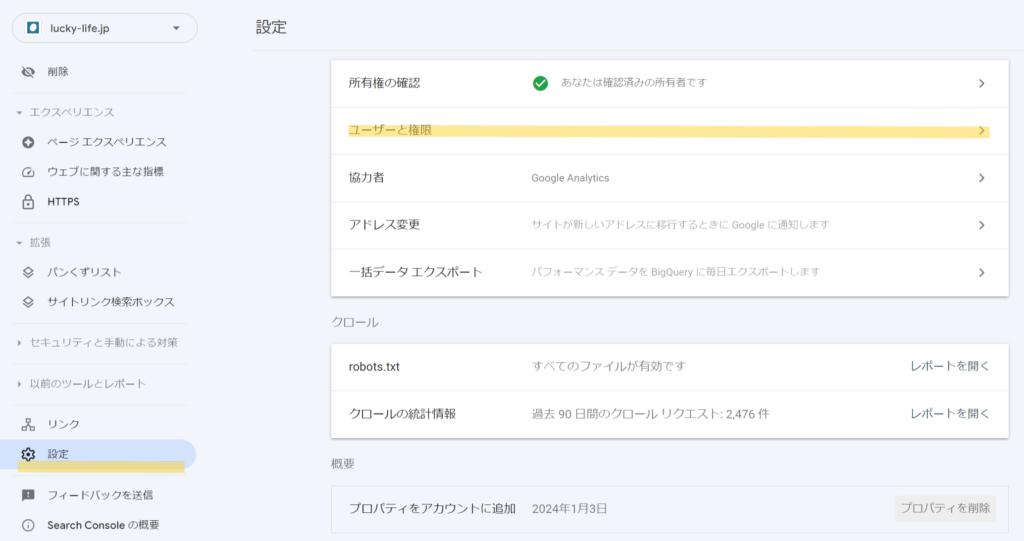
正解(一番簡単)は所有権の確認の一段下にある”ユーザーと権限”でした。。。
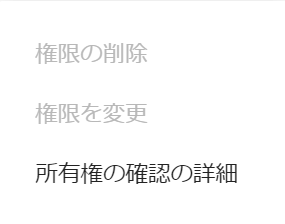
正解は”所有権の確認”の一段下にある”ユーザーと権限>縦の点3つ>所有権の確認の詳細>解析・認証ID”が正解でした!(超簡単・30秒)
Googleサーチコンソール>設定>ユーザーと権限
Google Search Console:https://search.google.com/search-console/about?hl=ja
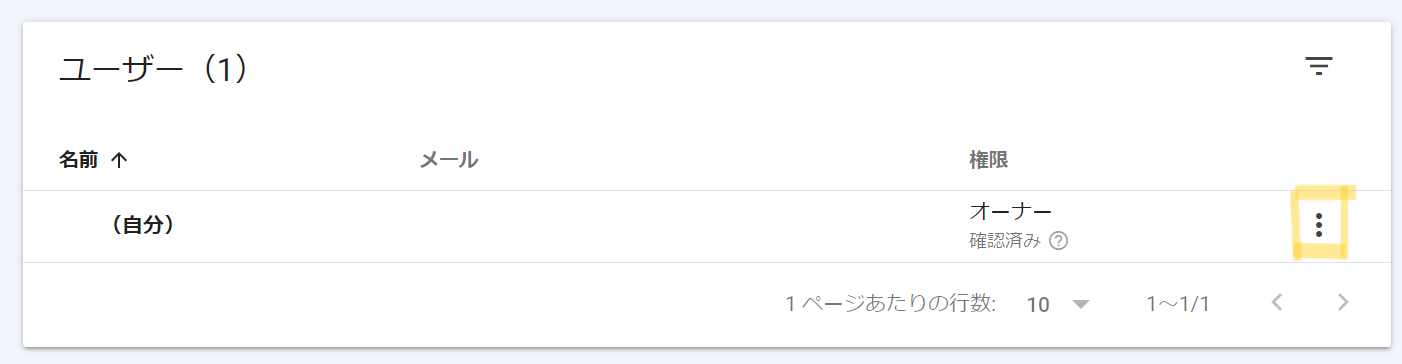
縦の点3つ
Google Search Console:https://search.google.com/search-console/about?hl=ja
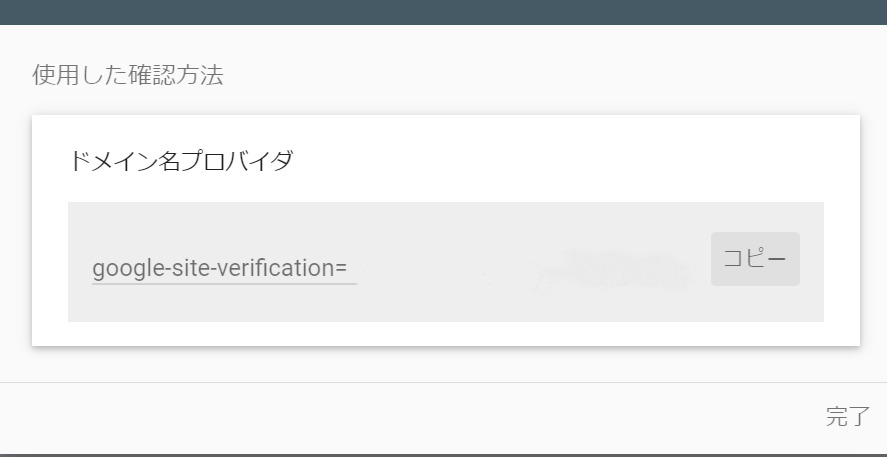
所有権の確認と詳細
Google Search Console:https://search.google.com/search-console/about?hl=ja
認証コード発見です
Google Search Console:https://search.google.com/search-console/about?hl=ja
ビンゴです!
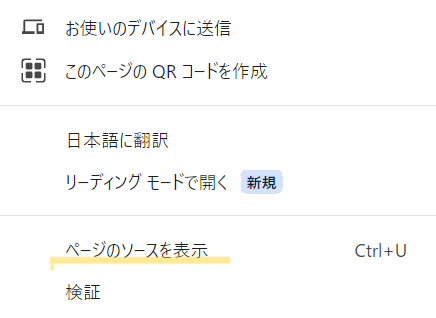
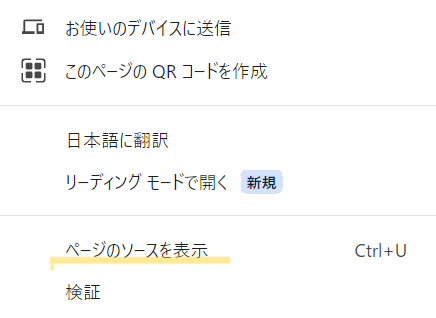
”ページのソース”から見つける方法
実はこちらの方法が正解だと思っていたのでこちらを紹介するはずだったのですが調べているうちにもっと簡単な方法があったのでまあ、よしとしましょう。
一応こちらの方法も紹介します。
ページソースに解析・認証コードが埋め込まれているそうなのでそこからコードを拾う方法です。
親テーマ子テーマそれぞれのページで試してください。
私は親テーマで出来ませんでしたが子テーマでは出来る。という現象でした。




“command+F”を押します。すると検索窓が出てきます。


<meta name=”google-site-verification”content=”xxxxxxxxxxxxxxxxxxxxxxx
認証コードが見つかりました!ホッしました。
この記事を書いてる間に一番簡単な方法が見つかるという始めてのパターンでした。。。
最後の方法が見つかる前はこれがダメならバックアップから見つけるしかないのかな?など色々思考して3時間位いじっておりました。



いかがでしたか?今回はコクーンからSWELLに移行する際SEO SIMPLE PACKと紐付けるGoogleコンソールの解析・認証コードがわからない時どーすればよいか?を綴ってみました。参考にしてみてくださいませ。