前回前々回とコクーンからSWELLへ移行したことに関して綴っております。
SWELLに関して有名ですがコクーンからの乗り換えサポートを用意して頂いているので移行した途端すぐにリライトしなければならない箇所が少ないそうです。
しかし使っている装飾によってパーマリンクの文字列になったままになっていたり早急に手直ししなければならない。
そんな状況もあります。

結論をお伝えすると”1,ブログカード”はすぐにでもリライトに取り掛からないと駄目でした。



”2.囲みブロック”と”3.ふきだし”は乗り換えサポートのおかげで後回しでもなんとかなりました。
そして囲みブロックやふきだしに関してはHTML形式で良いならばリライト作業にストレスはありません。
現在の私はリライト最中です。
これから移行する。または将来的に移行を考えているかたへリライトとは一体何をやっているのか?具体的な作業を今回は綴りたいと思います。
最後のまとめでは移行したことの感想を改めて綴りたいと思います。






リライトとは???
私の場合リライトといってもほとんど”装飾の修正”です。
装飾の修正とは例えばコクーンで使っていた装飾でSWELLに移行すると崩れてします事があります。
なので見栄えを元に戻すもしくは修正する作業を”装飾の修正”の事をここでは”リライト”と表現しております。
私の場合は主に以下の点を”リライト”しました。
- ブログカード
- 囲みブロック
- ふきだし



私の場合はこの3つの項目でリライト作業の約80%を占めていると思います。
もっと簡単な方法があると思いますが以下より私の場合の具体的な作業をご紹介します。
”ブログカード”のリライト
こちらはSWELL上の写真ですが”ブログカード”とは


こんな感じで以前扱った自分の”ブログ記事”をリンク形式で紹介するカードで紹介する装飾です。
多くのかたが見慣れてらっしゃると思います。
それが投稿画面には下の画像のように映ってしまいクリックできないのです。


ですから移行して早急にリライトしないとせっかく訪れたかたは見れなしブログの構成もおかしくなってしまうわけです。



移行してこの状態はまずいので一刻も早くSWELLで作り直さなければなりません。
作り直し
リライトのフロー
リライトの実践


STEP①まずは投稿でリライトが必要な”ブログカード”を発見します。


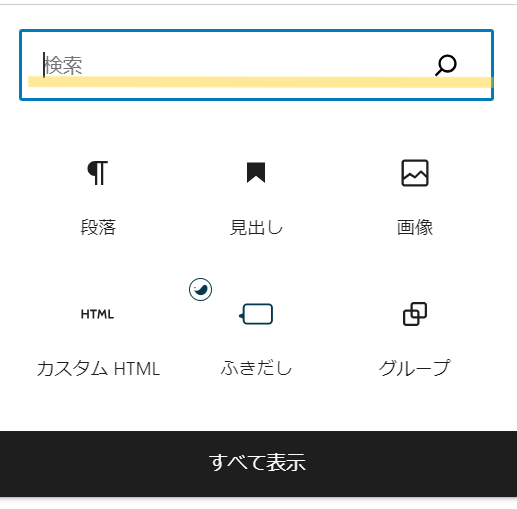
STEP②編集画面から該当箇所のブロック周辺でSWELL装飾の”ブログカードを呼び出すために”ブロックを追加”をクリックします。




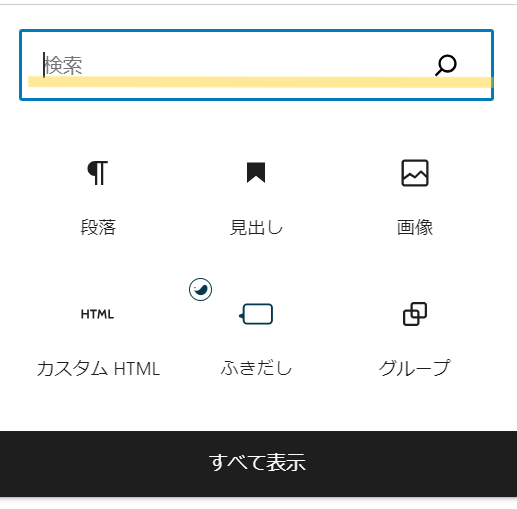
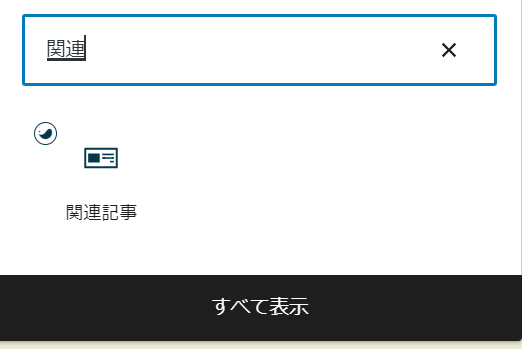
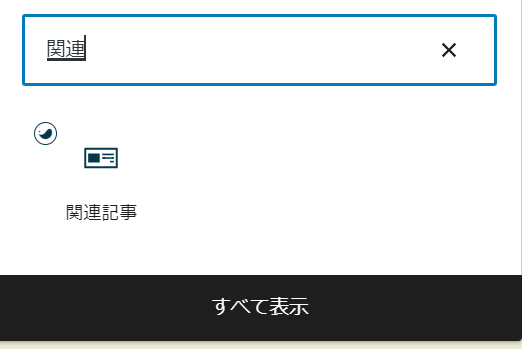
STEP③検索窓が出てくるので”関連”と入力。”関連記事”のアイコンが出てくるでクリック。


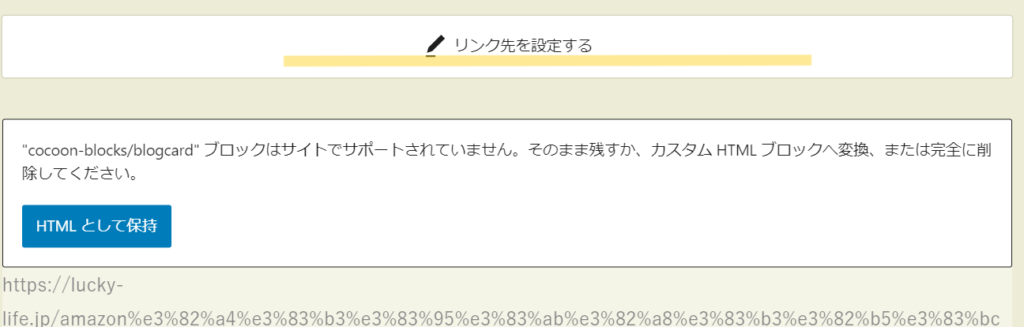
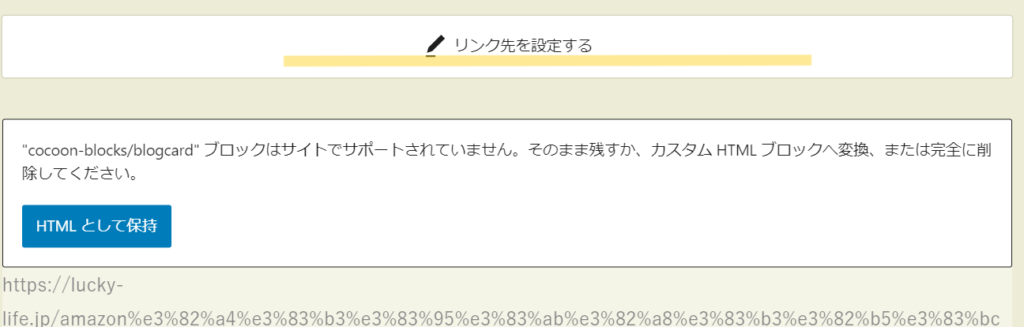
STEP④”リンク先設定”をクリック


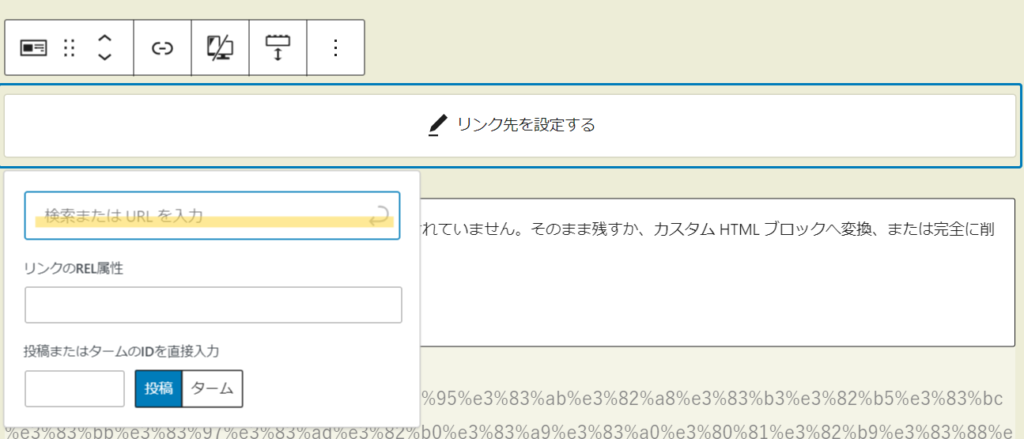
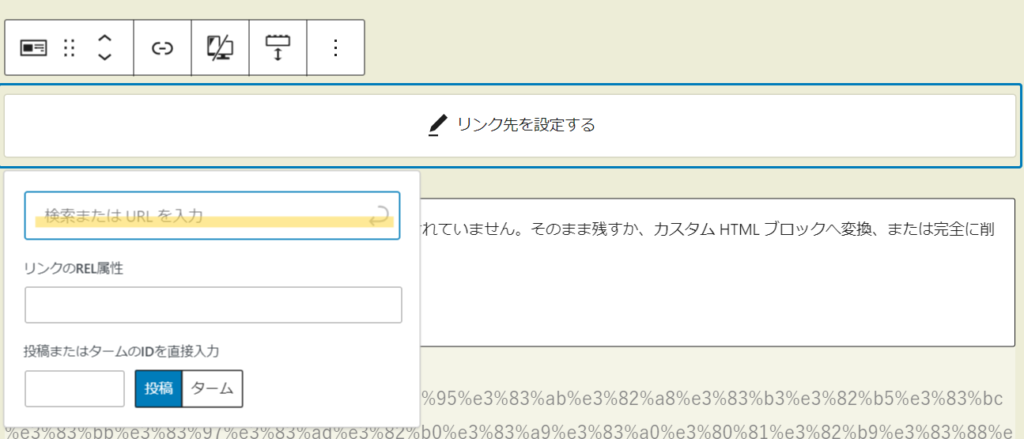
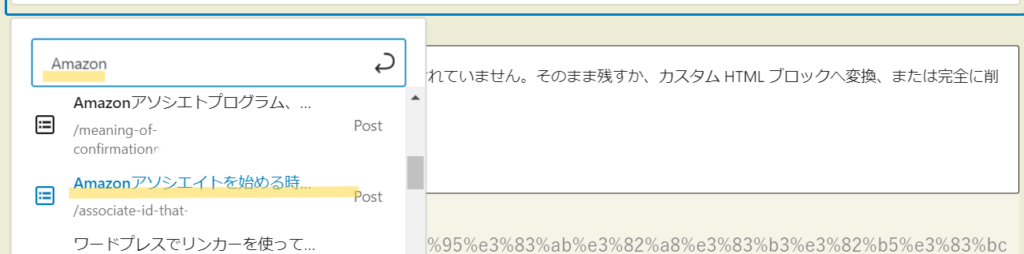
STEP⑤リンクしたい記事を見つけるための”検索窓”がでてきます。


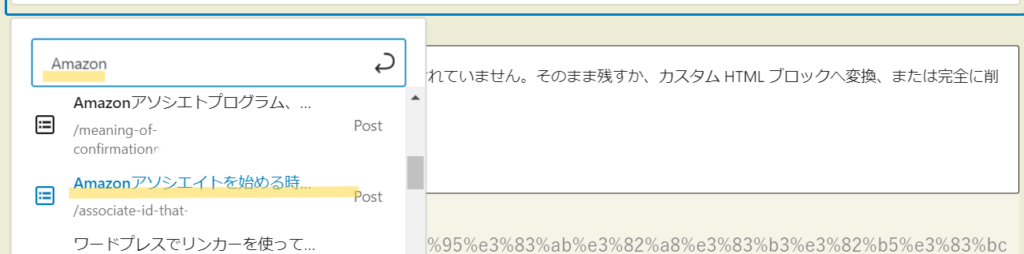
STEP⑥リンクさせたい該当記事を”クリック”


STEP⑦SWELLで”ブログカード”が新たに作れました。


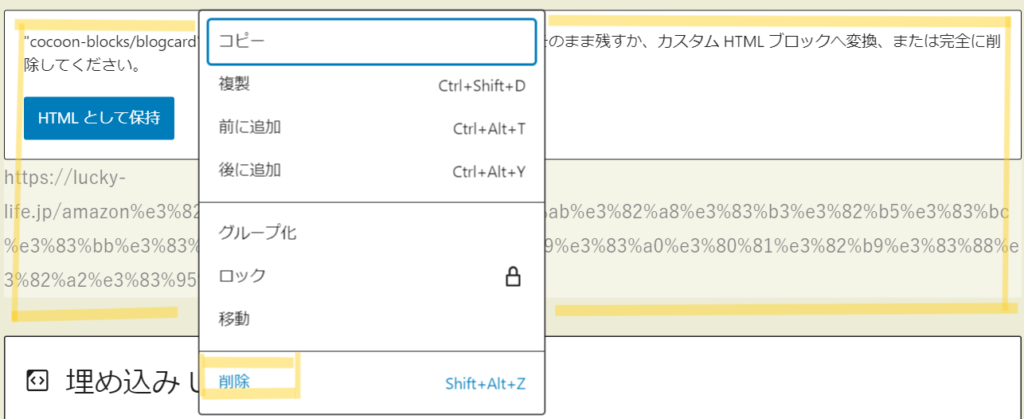
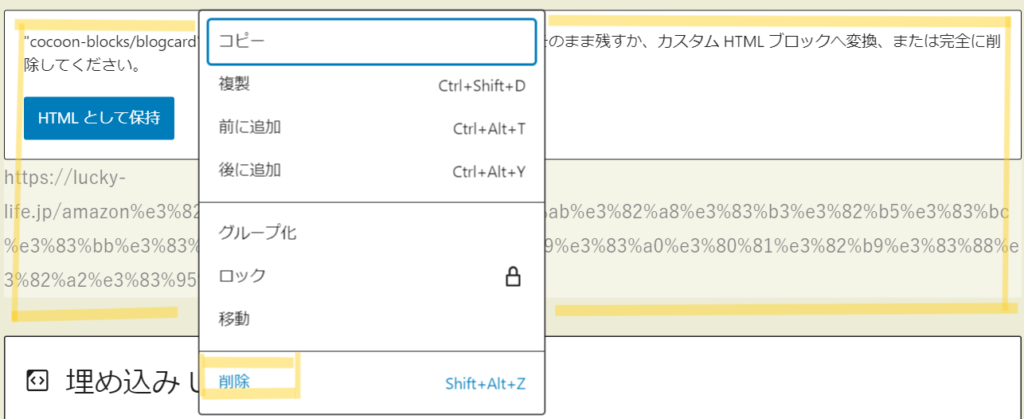
STEP⑧最後に”以前のブロック”を完全に削除して完成です。
”コクーン装飾”の”ブログカード”はリライト作業が必要ですが豆知識としてコクーンで”埋め込みURL”を使っている箇所に関してはスムースに移行されます。
確実ではありませんが理解できない”プログカード”はパーマリンクを英語表記に変えていない記事だと思われます。こういう事でパーマリンクは変えておけ。という話は効いてくるようです。
さらにパーマリンクのままだと完全に文字だけなので何の記事だったかの手掛かりが一つもありません。なんの記事か思い出せない事はつまり内部リンクのストーリーが変わってしまう可能性があるという事です。対処としてテーマをコクーンに戻して調べる事もできますがもうストレスです。。。
”囲みブロック”のリライト
”囲みブロック”とは
##################################################
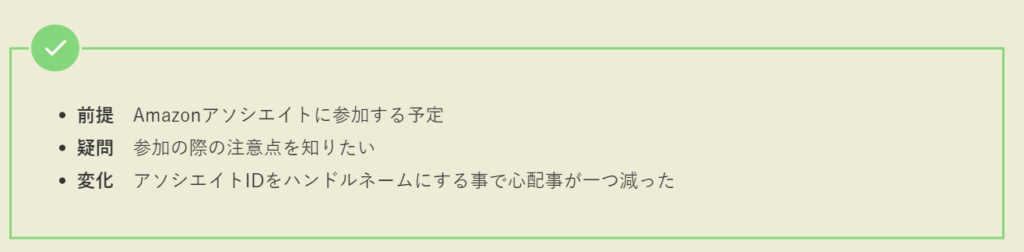
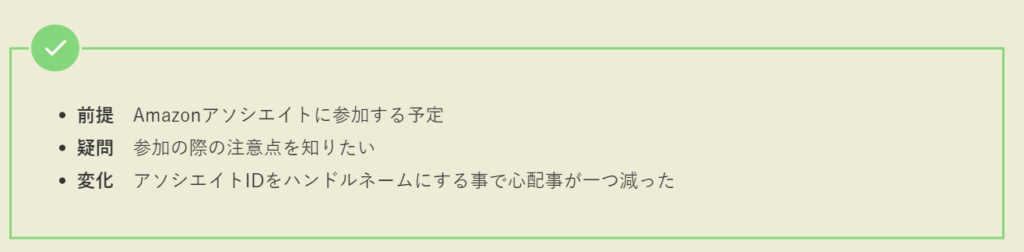
こんな感じで”囲みブロック”でお伝えする事を強調する装飾の事です。記事にメリハリをつけるために利用頻度は多いですよね。
上記を下記のようにリライトします。
#################################################
*ちなみに”囲みブロック”は”乗り換えサポート”が効いているので投稿画面は不自然にはなりません。
リライトのパターンとして2パターンが考えられます。
①は乗り換えサポート機能による方法で”HTML形式”で問題なければワンクリックで終わります。
②は完全にSWELLで”作り直す”方法です。
HTML形式
リライトのフロー
リライトの実践


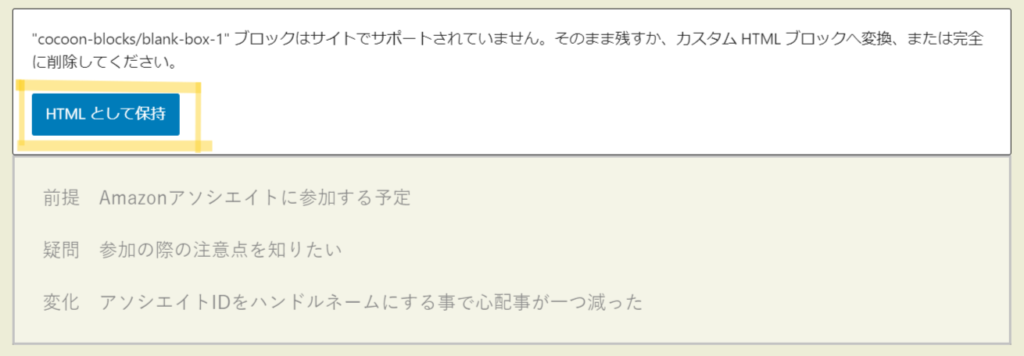
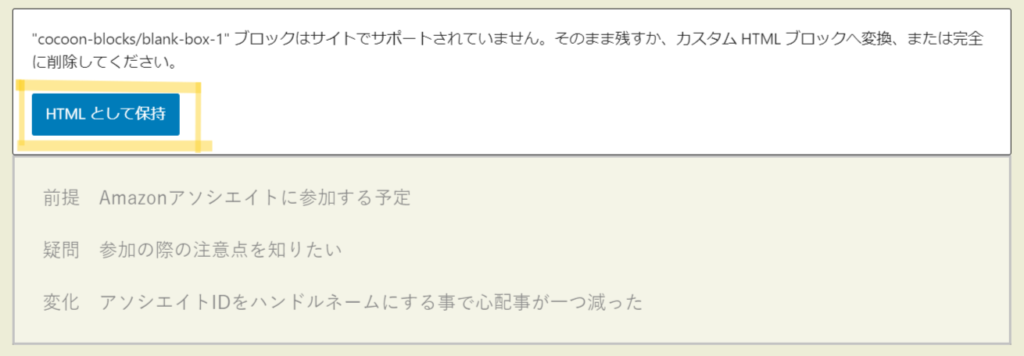
STEP①投稿画面で該当する”ふきだし”を確認。もしこの状態で問題内容でしたら編集画面に戻ります。


STEP②”そのままで残す”で問題なければ”HTMLで保持”をクリックすれば


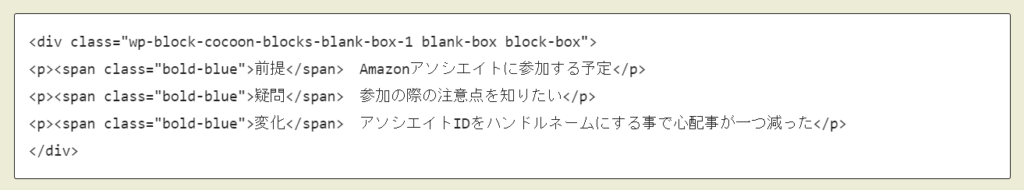
STEP③”HTML形式”に変換され


STEP④投稿画面もこのまま残ります。
サポート機能。ありがとうございます。めちゃくちゃ助かります。
作り直し
リライトのフロー
リライトの実践


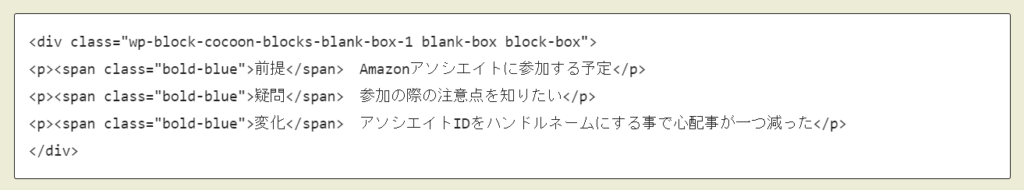
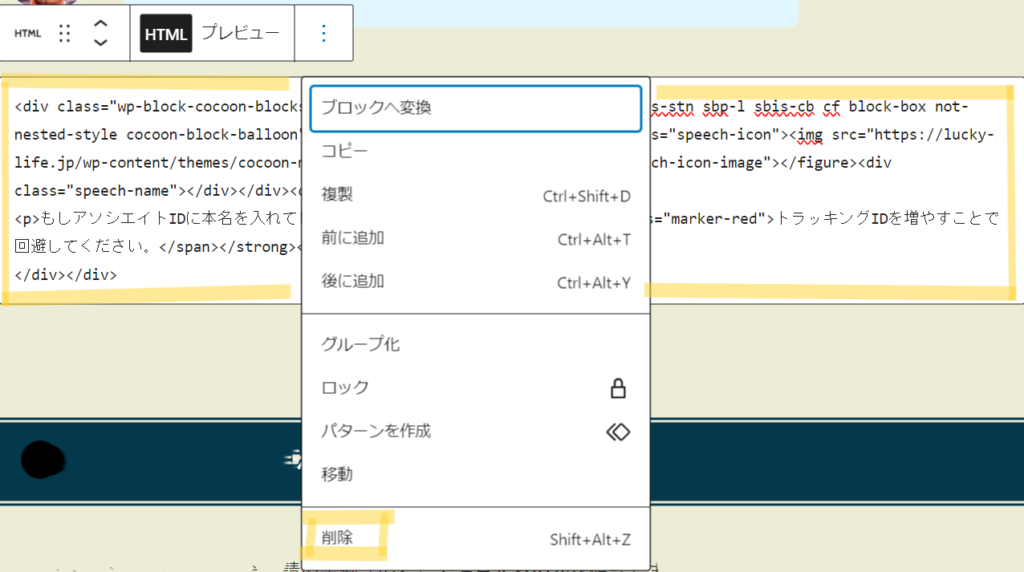
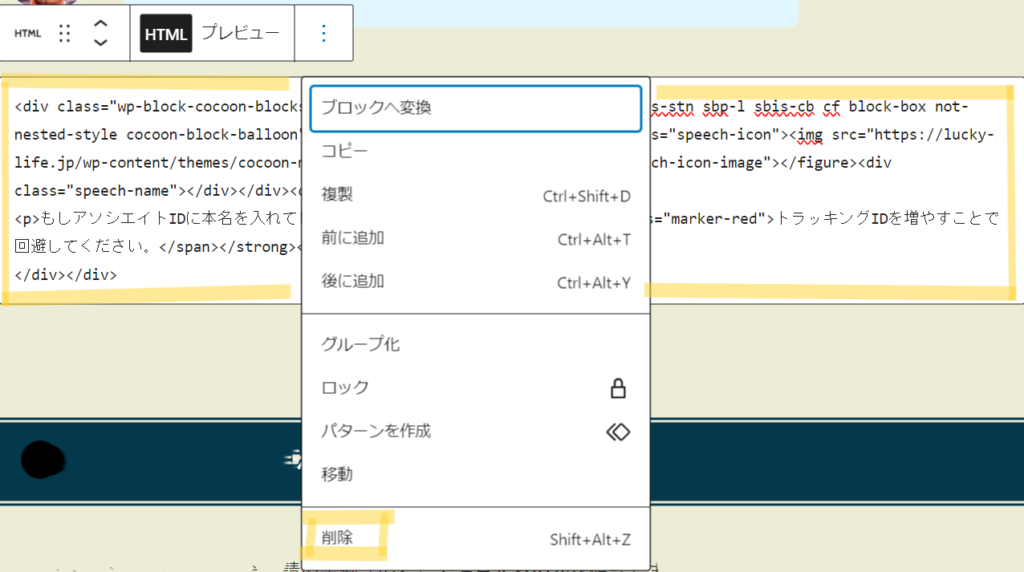
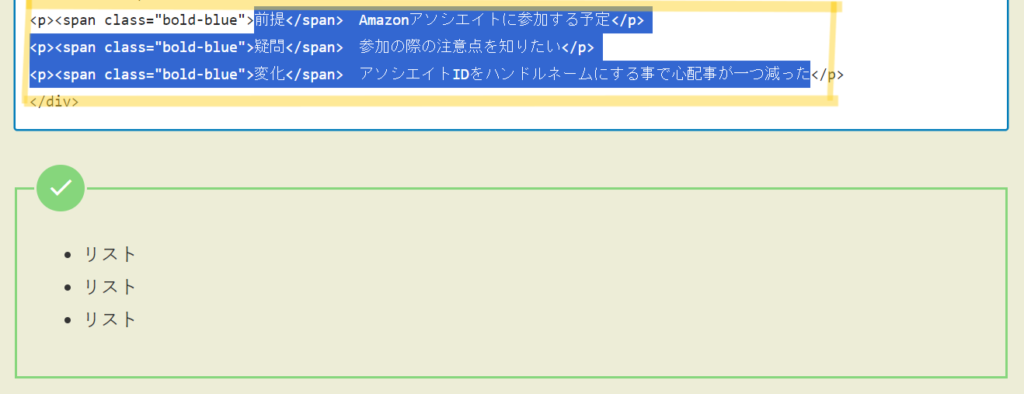
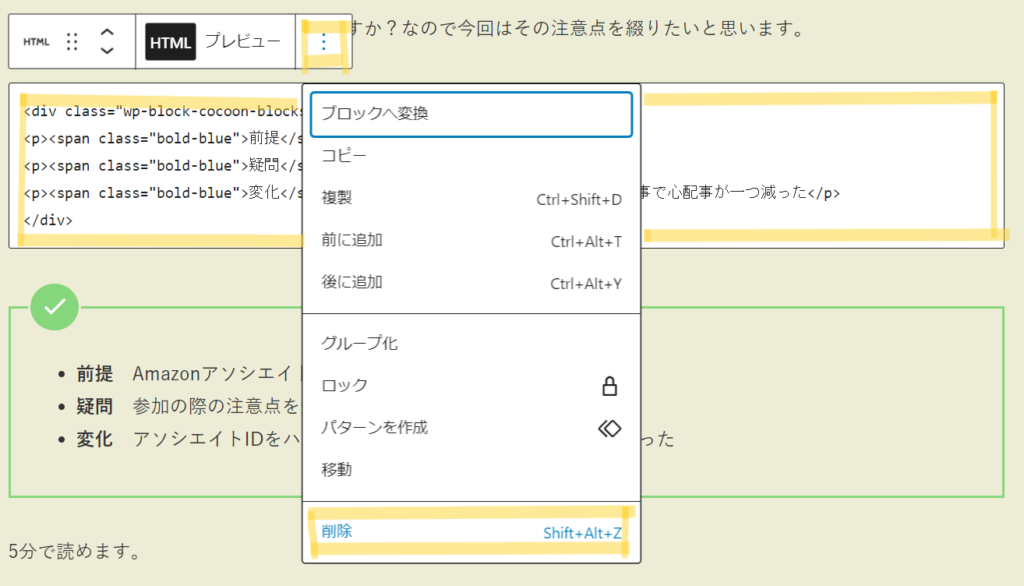
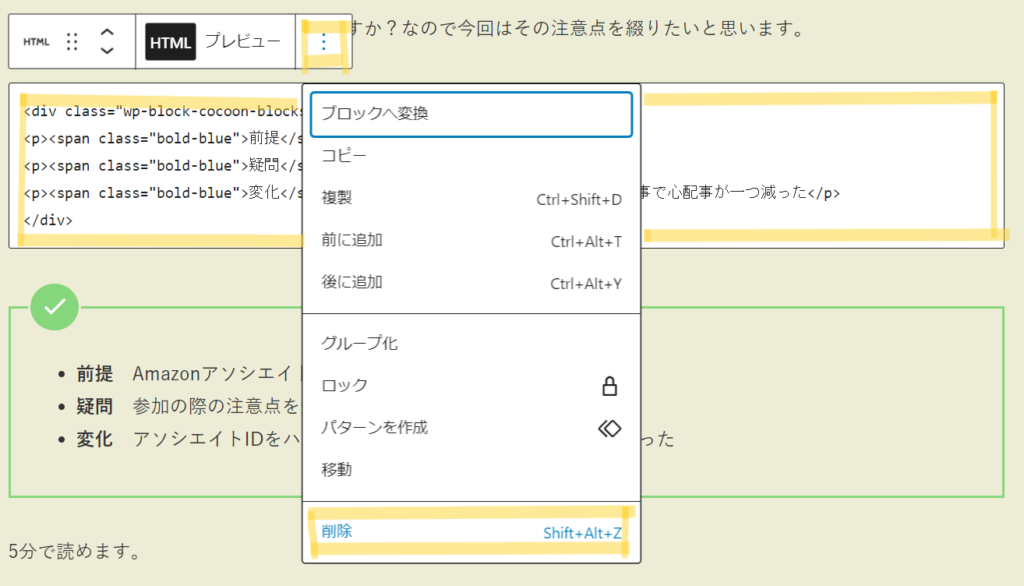
STEP①移行した後の記事を確認します。”囲みブロック”の修正が必要な記事と囲みブロックの発見です。発見したら”HTMLとして保持”をクリックします。


STEP②”HTML形式”にしました。




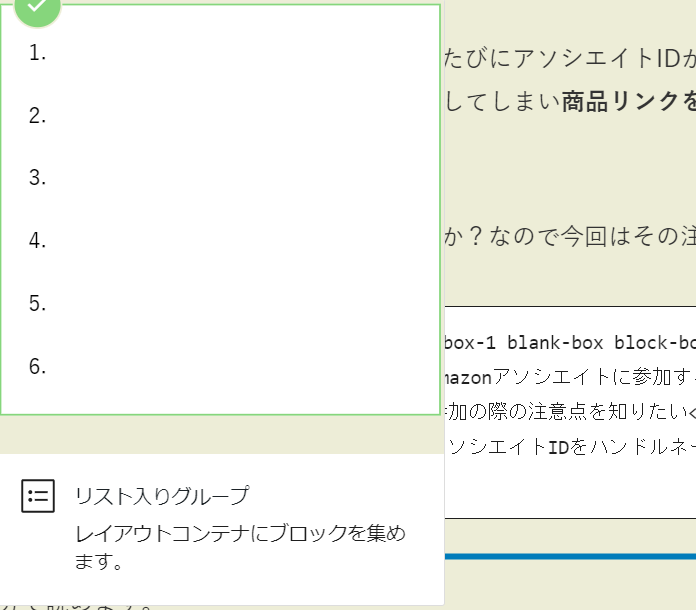
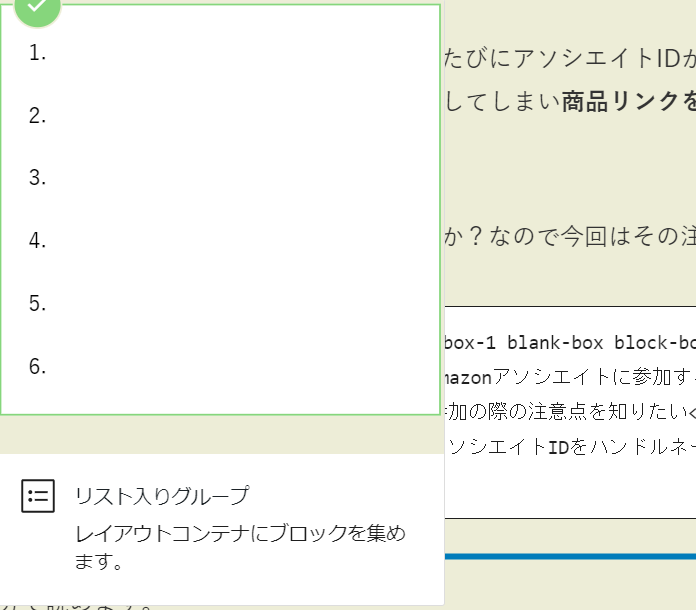
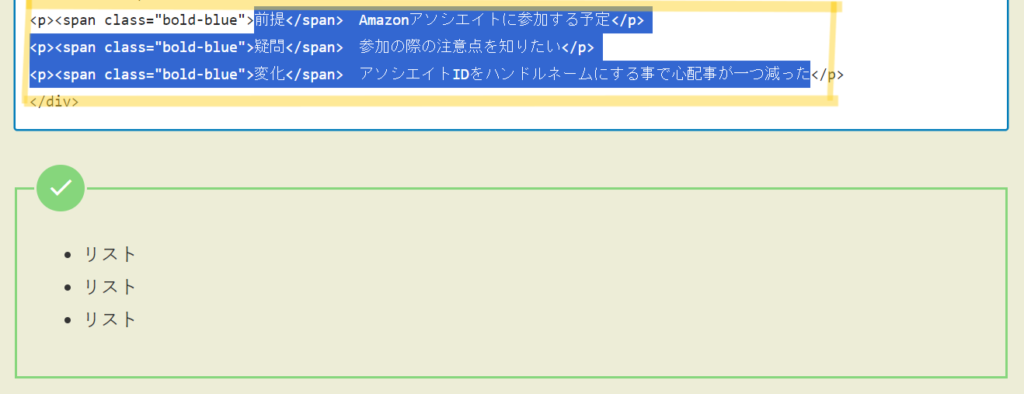
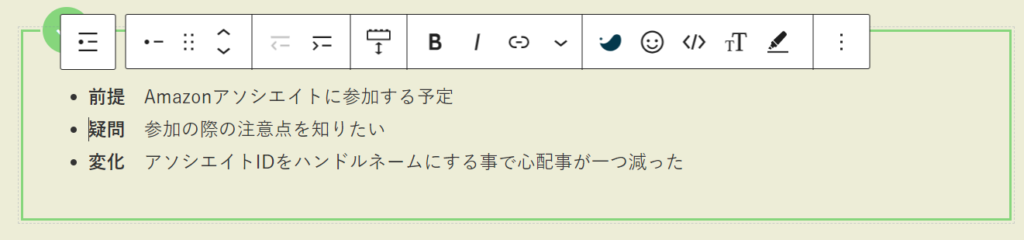
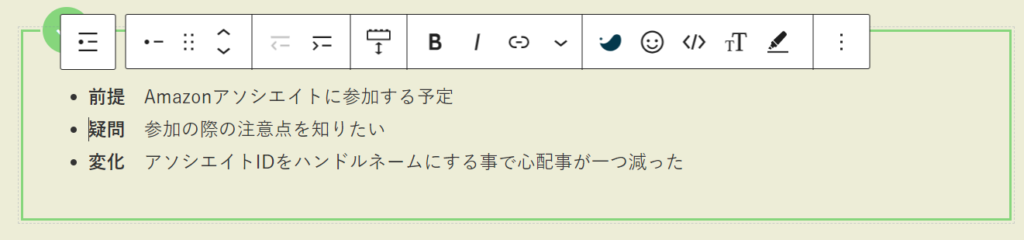
STEP③同じ雰囲気にするためSWELLリストブロックから”リスト入りブロック”を選択して修正記事の前後に挿入します。


STEP④”HTML形式”にした記事部分をコピーします。


STEP⑤SWELLリストブロックにペーストします。


STEP⑥元の記事の雰囲気に合わせて微調整します。


STEP⑦”HTML形式”にしていたブロックを削除します。


STEP⑧投稿を見てみます。移行前の感じになっているのでオッケーです。
”ふきだし”のリライト
”ふきだし”とは


こんな感じで”ふきだし”でお伝えする事を強調する装飾の事です。記事にメリハリをつけるためにこれまた利用頻度は多いですよね。
上記を下記のように



#
といったようにリライトします。
*ちなみに”ふきだし”は乗り換えサポートが効いているので投稿画面において多少不自然ではありますが機能します。CSSでカスタマイズする方法もあります。
なのでリライトの優先順位を下げてもよいのが”囲みブロック”と”ふきだし”です。
”ふきだし”のリライトの要領と”囲みブロック”のリライトの要領は”囲みブロック”が”ふきだし”に変わるだけなので”フロー”と”実践”は割愛します。
まとめ
結局どれだけ記事を書いているのかに寄るのですが私で約80記事。
まだ途中ではありますが見積りで時間にして最低でも約24時間はかかると思います。
1記事の所要時間は約20分位。
SWELLの購入代金が17,600円なので1記事に対して220円。
時給計算でいくと1時間あたり770円。
肌感覚で費用対効果のバランスが悪すぎです。
労力を考えるともっと早く移行していれば良かった。という感想しかありません。
移行する気がある方は早ければ早いほど負担が軽いという結論です。
私も色々な記事を見て早急に移行したほうが良さそうなのは解っていたつもりですが遅れてしまいました。
なので今回の作業の面倒臭さをお伝えすれば後押しになるかな。なんて思いました。



私は移行の為のリライトは正直もうやりたくありません。。。。
今の所”SWELL”最高です。