☆”Contact Form 7″インストール済を前提としてすべての投稿記事下部に”お問い合わせ(コンタクト)フォーム”を実装をしたい
☆スパム対策”reCAPTCHA”の実装をしたい
☆“reCAPTCHA”ロゴ非表示設定をしたい

今回は上記3点を解説していきたいと思います。
前置きはいらない。すぐ実践というかたは
すべての投稿記事下部に”お問い合わせ(コンタクト)フォーム”を設置したいへ
ジャンプしてくださいませ。
何故”Contact Form 7″と”reCAPTCHA”なのか?
“Contact Form 7″はGoogleで用意しているスパム対策”reCAPTCHA”と紐付ける事が出来ます。
このセキュリティー対策を利用できるのは非常にありがたい事です。
最大限パフォーマンスを上げる事ができる”組み合わせ”になっているのがこの”Contact Form 7″と”reCAPTCHA”の関係です。
前提をお伝え致します
- ブログ運営等で”ワードプレス”を利用している。
- ”Contact Form 7″を利用している
- ”Contact Form 7″をインストール済みである
- ”Googleアカウント”を持っている。(”reCAPTCHA”導入の為に必要)
ワードプレスへ”Contact Form 7″をインストール方法は”公式サイト”で確認できます。
”Contact Form 7″をインストールする方法は”多くのネット記事”や” YouTube 動画” に数多くそろっているのでご安心ください。
予備知識
“Contact Form 7”
“Contact Form 7”はWordPressのプラグインの1つで簡単にカスタマイズ可能な” お問い合わせ(コンタクト)フォーム”を作成できます。これを使用するとサイトの訪問者からの問い合わせやフィードバックを受け取ることができます。
ブログに”Contact Form 7″を実装するには”ワードプレスの管理画面”にログインし”プラグインメニューから”Contact Form 7”をインストールします。
その後”Contact Form 7”で生成された”ショートコード”をブログの投稿やページに貼り付けます。
これらの仕組みにより訪問者が”コンタクトフォーム”を利用して”サイトやブログの運営者へメッセージ”を送信できるようになります。
“reCAPTCHA”とは
“reCAPTCHA”はスパムやその他の種類の自動化された悪意ある攻撃からユーザーを保護する目的があります。
”Contact Form7″の”リキャプチャー統合モジュール”を使用すると”スパムボット”による不正なフォーム送信をブロックしたりする事ができます。
“reCAPTCHA”API の最新バージョンは ”v3”となります。
より細かく
これは”ウェブサイトやアプリケーションのフォーム送信”などで使用され”ボットやスクリプトによる自動化された不正なアクセス”を防止するための仕組みです。
一般的にはユーザーが画像認識やテキスト入力などのタスクを行うことで人間であることを証明します。
これにより”ボット”や”スクリプト”が自動的にアクセスできないようになりセキュリティを強化します。
すべての投稿記事下部に”お問い合わせ(コンタクト)フォーム”を実装したい
流れ
このような考えかたをすればれば分かりやすいと思います。
”Contact Form7”で生成された”ショートコード”をコピー(第一段階)


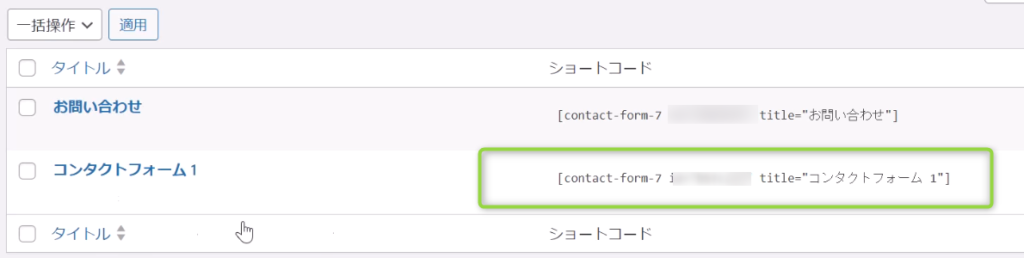
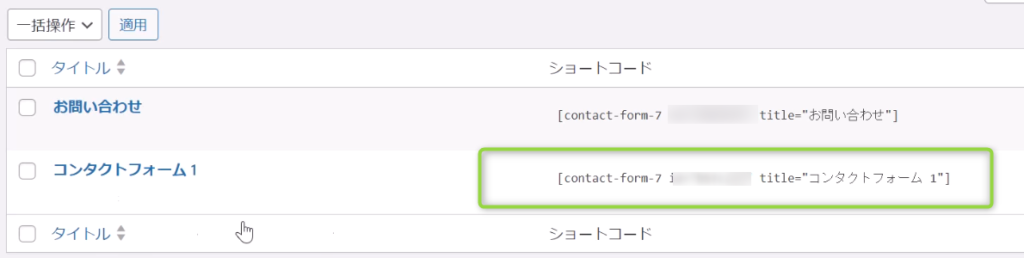
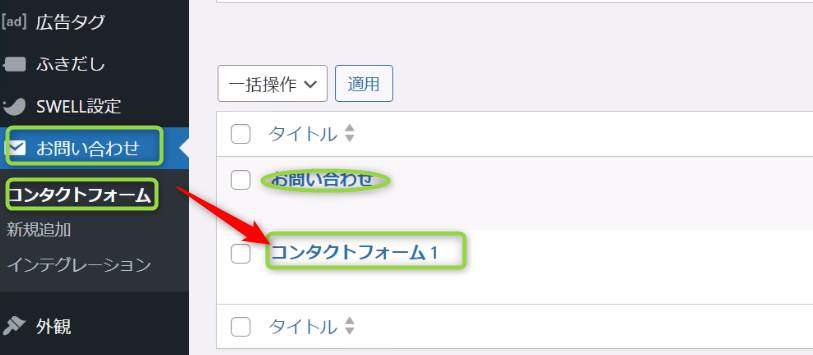
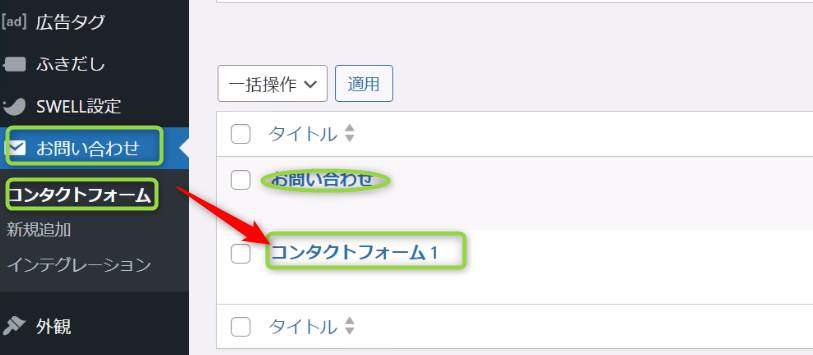
- ”ワードプレスのダッシュボード”から”お問い合わせ”
- ”コンタクトフォーム”をクリックします。


- ウィンドウが変わったら”コンタクトフォーム”の”ショートコード”を”コピー”します。
自身のワードプレスの場合タイトル”お問い合わせ”は固定ページ用として利用しております
今回の目的は”全ての投稿記事下部”に”お問い合わせ(コンタクト)フォーム”を作ることが目的です。よってタイトル”コンタクトフォーム1”をウィジェット貼り付け用として利用したいと思います。
ここまでが第一段階となります。
コピーを”ウィジェット”に利用して貼り付ける(第二段階)


”ワードプレスのダッシュボード”に戻ります。
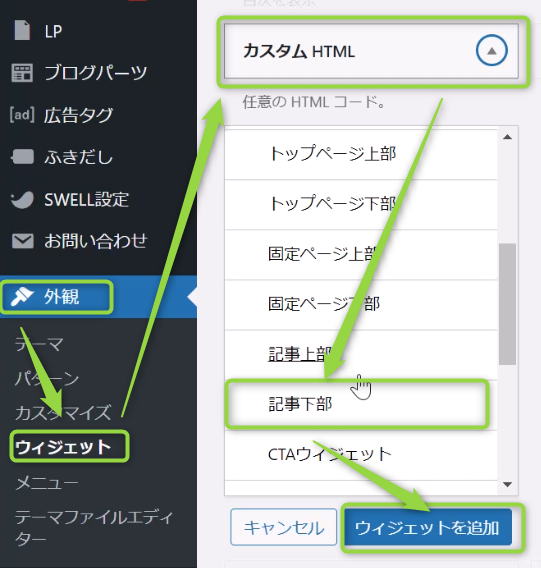
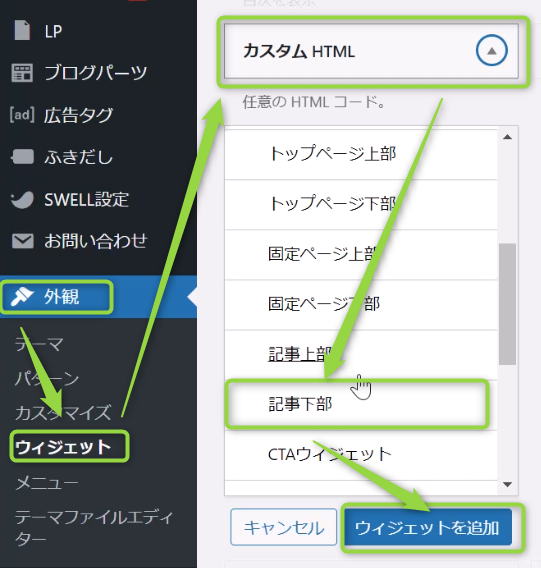
- サイドバーの”外観”から”ウィジェット”
- ”カスタム HTML”
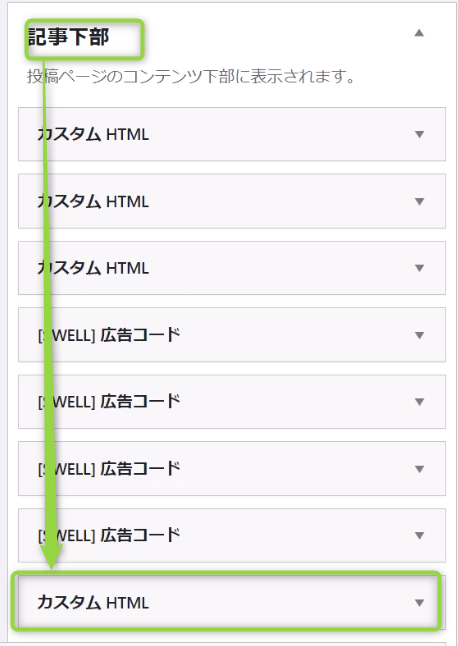
- ”記事下部”
- ”ウィジェットを追加”をクリック


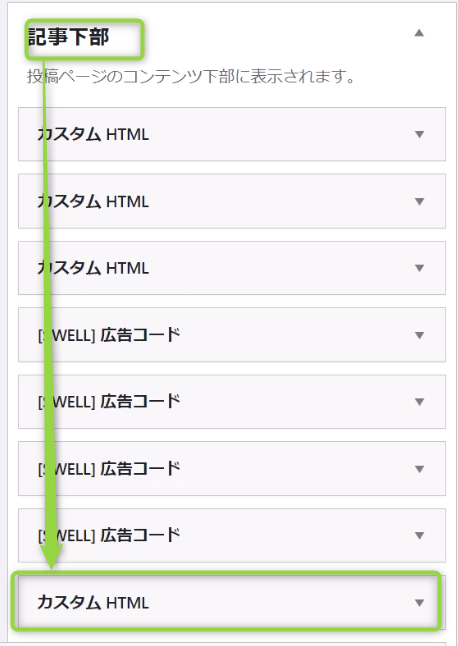
- ”記事下”から”カスタム HML”を選択します。


ウィンドウが開いたら
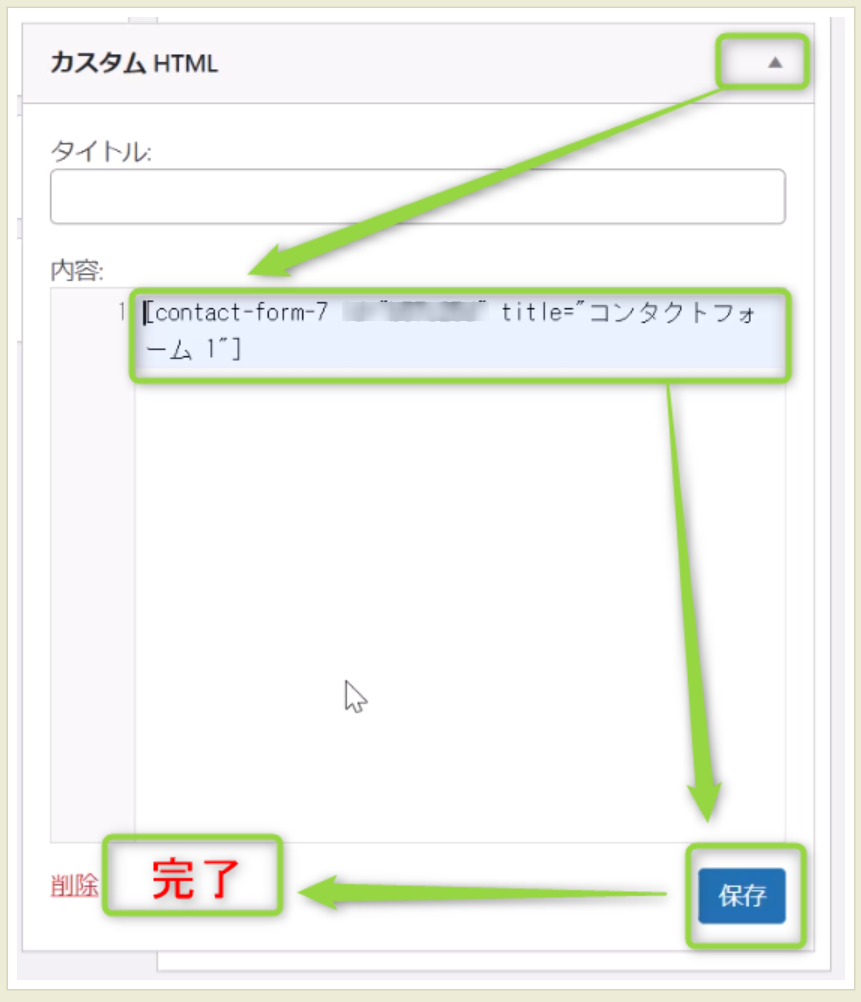
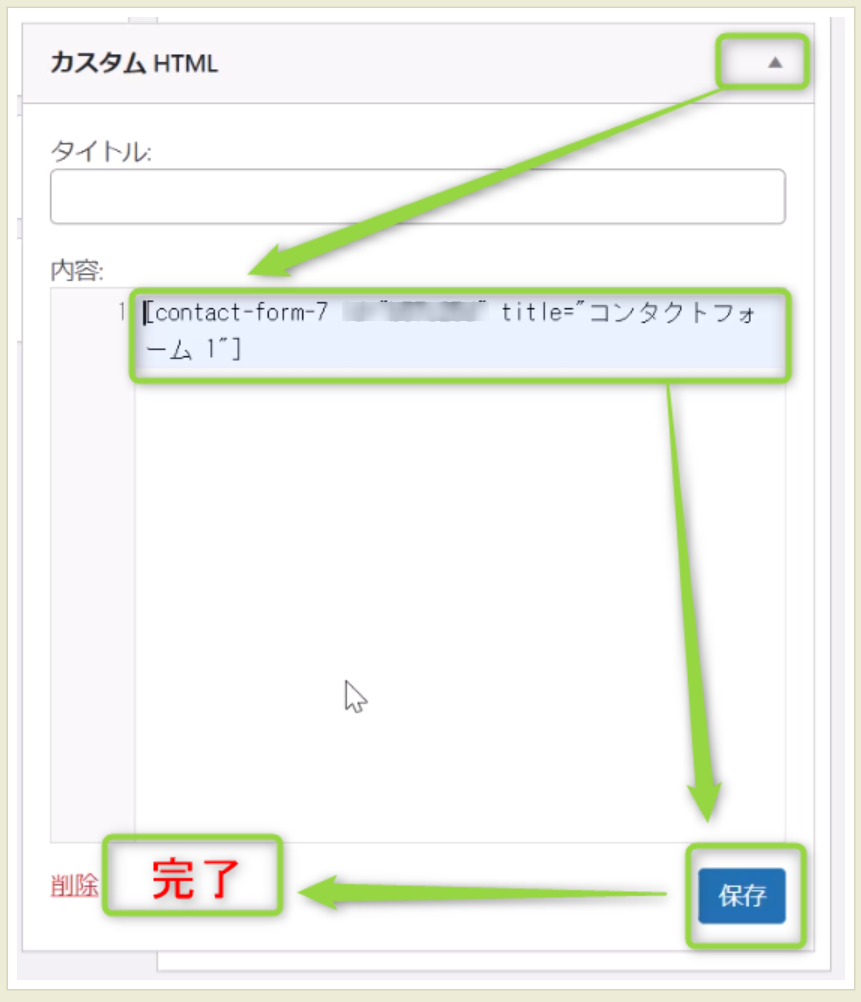
- ”内容の余白”部分に”Contact Form7”でコピーした”ショートコード”を貼り付けます。
- ”保存”をクリック
- ”完了”をクリック
反映しているかを確認する





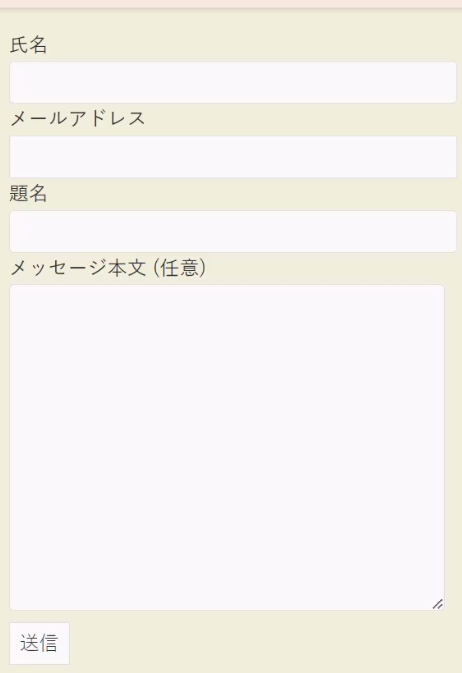
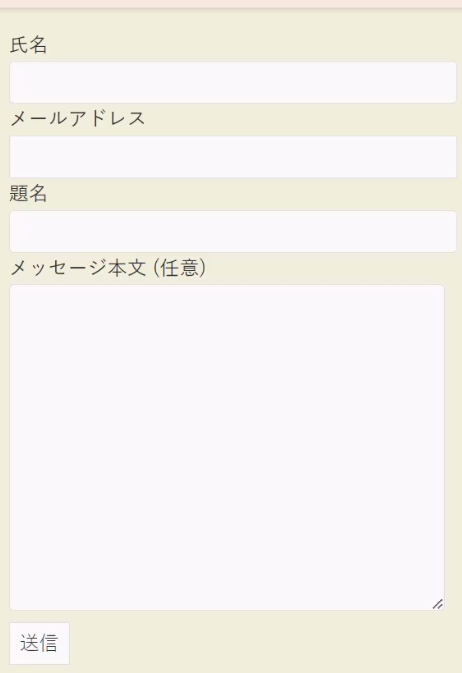
念のため実際”投稿記事下部”に実装されているかどうか確認しましょう。
投稿記事下部に”問い合わせ(コンタクト)フォーム”が実装されていました。安心です♪
まとめ
- ”Contact Form7”で生成された”ショートコード”をコピー。
- コピーを”ワードプレス”の”ウィジェット機能”に利用して実装する。
繰り返しになりますが”Contact Form 7″はGoogleで用意しているスパム対策”reCAPTCHA”と紐付ける事が出来ます。
セキュリティー対策としてこちらを実装しない手はありませんので次の見出しから実装手順を解説したと思います。
スパム対策”reCAPTCHA”を導入(Googleアカウントを持っている前提です)
Googleアカウントをお持ちでない方はこちら
流れ
Googleの”reCAPTCHA”に登録(Googleアカウント利用)
“Google公式reCAPTCHA”入場
Google公式reCAPTCHA←こちらから入場して登録します。
今後”reCAPTCHA”関連を利用する事があると思いますのでブックマークをお勧めいたします。
登録
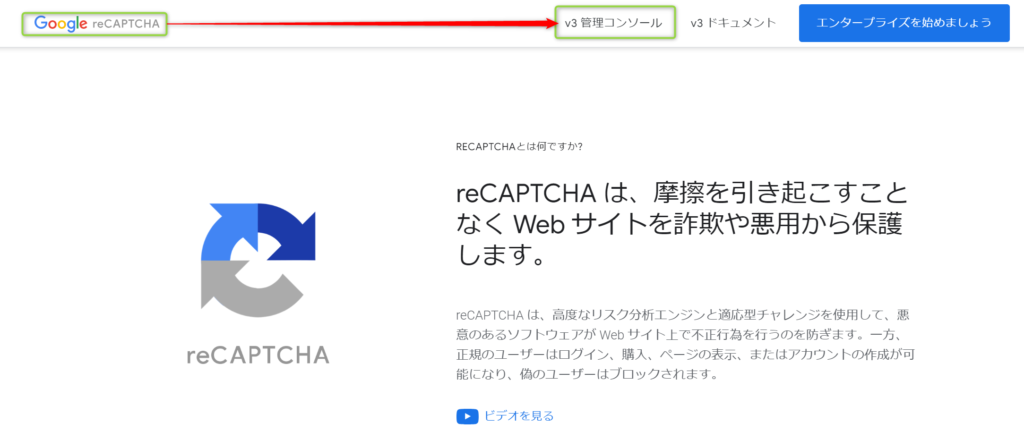
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
- ”V3管理コンソール”をクリック
- この後にグーグルアカウントを求められたら”メールアドレス(ID)”と”パスワード”を入力してください。
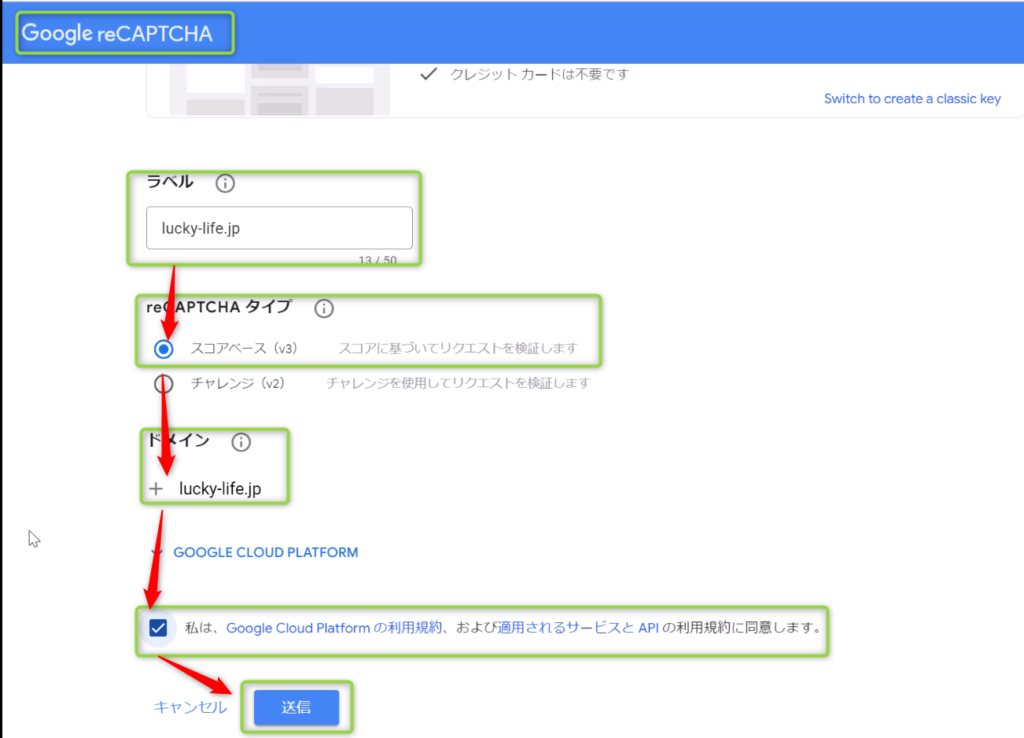
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
- ラベル=”任意の名前”を入力
- reCAPTCHAタイプ=V3に”チェック”
- ドメイン=”サイトやブログのドメイン”を入力
- 利用規約=”チェック”
- 確認できたら”送信”下の画面になります。
キーを利用してワードプレスと紐づけを行う
ワードプレスと紐付けの準備”キーのコピー”
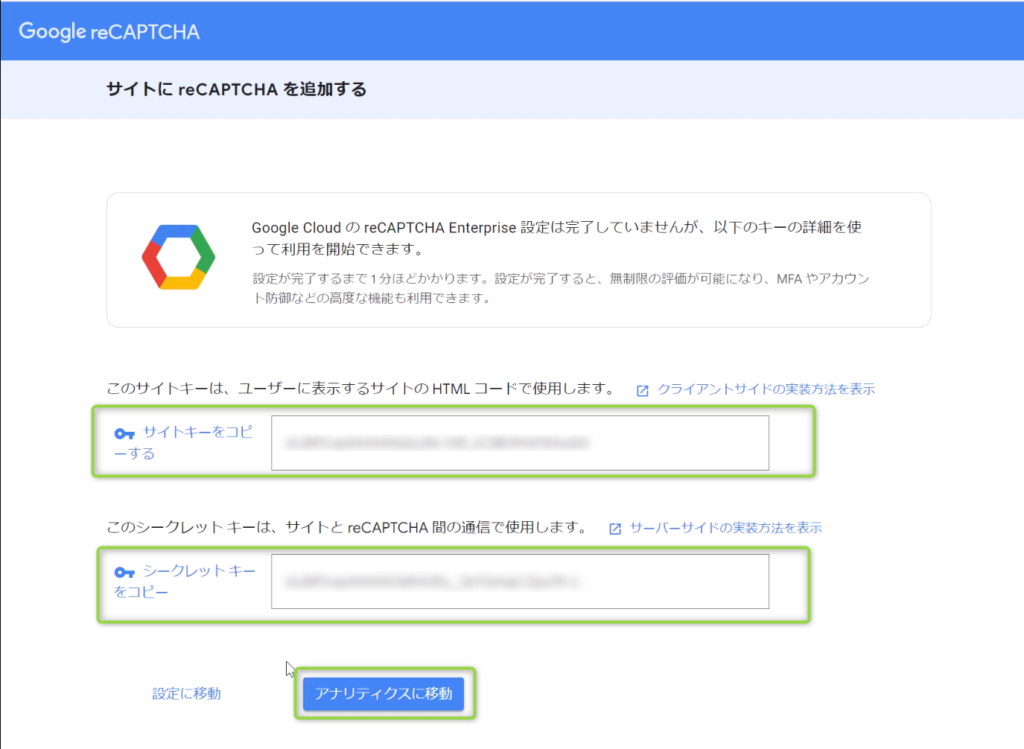
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
- ここに出てくる”サイトキー”と”シークレットキー”でワードプレスと紐付けます。
- コピーする為にコツとしてはここで使っている”ブラウザタグ”ではなく新規のタグで”ワードプレスダッシュボード”を立ち上げてください。”コピぺ”がラクです。
- ”アナリティクスに移動”をクリックすると下の画面に変わります。
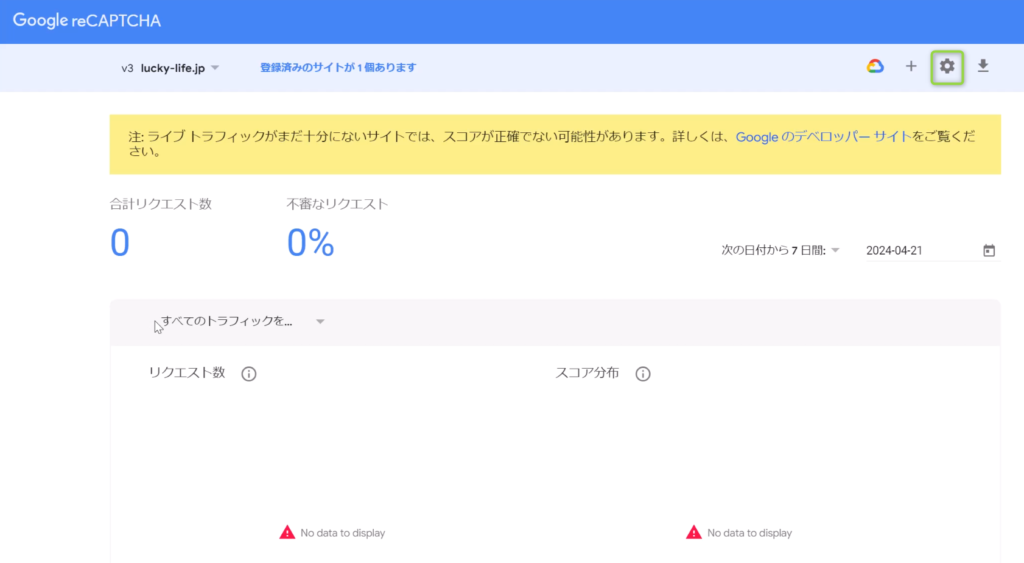
- ”鍵マーク”をクリックするとさまざまな設定ができますがこの記事では趣旨が変わってしまうので参考までに下の画面を添付しております。また紐付けて統計が反映するまでに時間が必要となります。
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
ワードプレスに”キーをペースト”


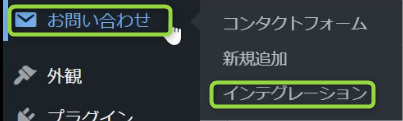
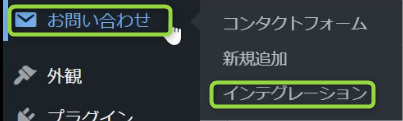
- ワードプレスのダッシュボードから
- “お問い合わせ”
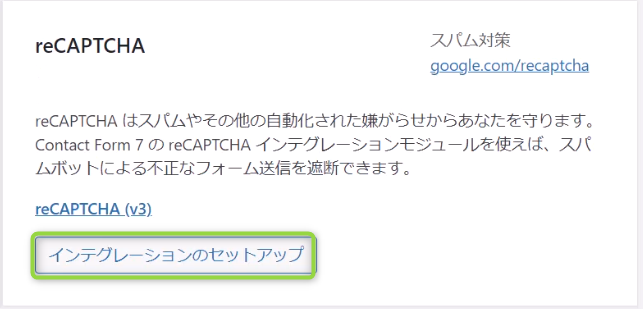
- “インテグレーション”をクリック
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
- reCAPTCHAを選択して”インテグレーションのセットアップ”をクリック
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
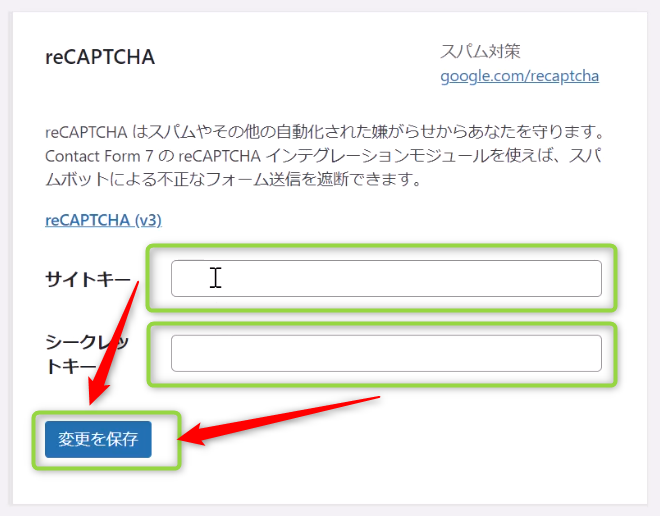
- Google公式reCAPTCHAでコピーしたそれぞれの”キーをペースト”します。
- ”変更を保存”をクリックしてください。
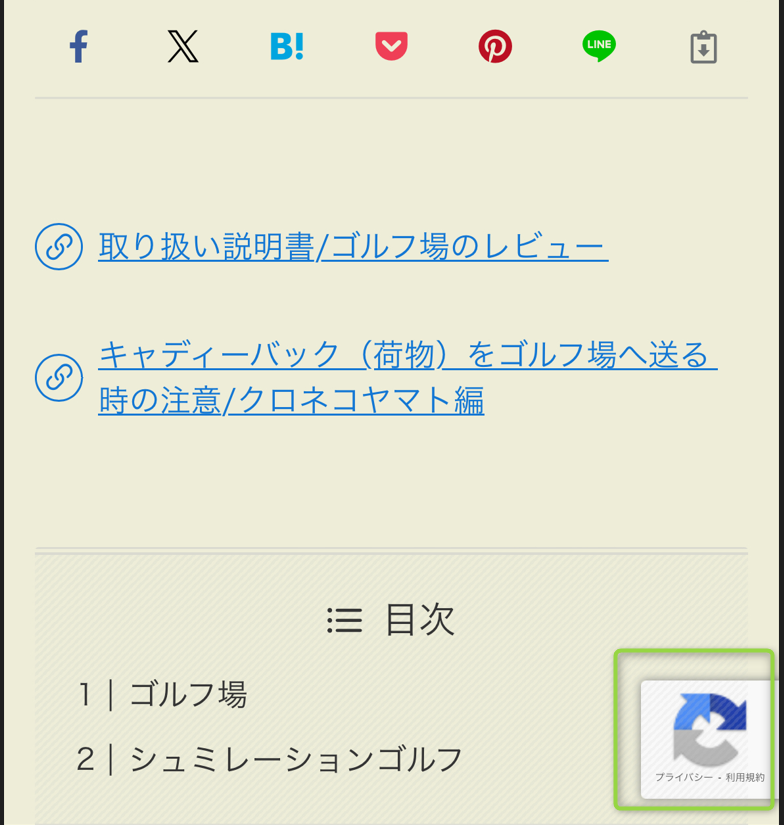
反映しているかを確認する





reCAPTCHAの”ロゴ”が確認できました。成功です。
まとめ
- Googleの”reCAPTCHA”に登録(Googleアカウント利用)
- キーを利用してワードプレスと紐づけを行う
- 反映しているかを確認する
スパム対策ができるようになったのですが今度はこの”reCAPTCHA”のロゴの見た目が気になり始めます。
なので今度は“reCAPTCHA”の”ロゴ”を非表示設定にする(Google推奨)方法を解説していきたいと思います。
“reCAPTCHA”の”ロゴ”を非表示設定にしたい(Google推奨)
”ロゴ表示”ではなく”文章表示”に変える。



これが”目的”と考えて頂くと分かり易いと思います。
手順のコツとして”ブラウザのタブ”を”Google公式”、”ワードプレス”、”記事”と別々に表示させると作業が楽になります。
理由はコピーペーストが頻繁に出てくるためです。
流れ
文章を表示する指示
ロゴを消す指示
グーグル公式でロゴに代わる文章(“html”コード)とロゴを消す”CSS”コードを入手する
Google公式
Google公式ホームページ←こちらから入場して各コードを入手します。
まずは”html”コードをコピー
Google公式に入場して下へスクロールしていくと
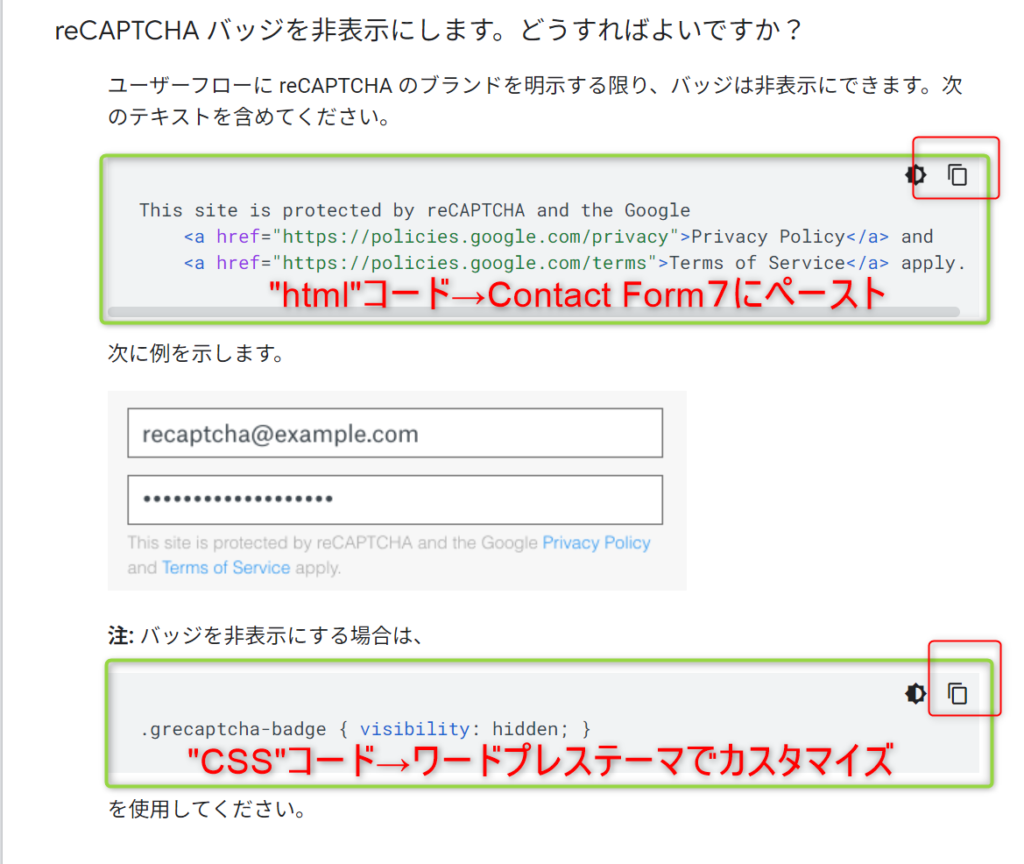
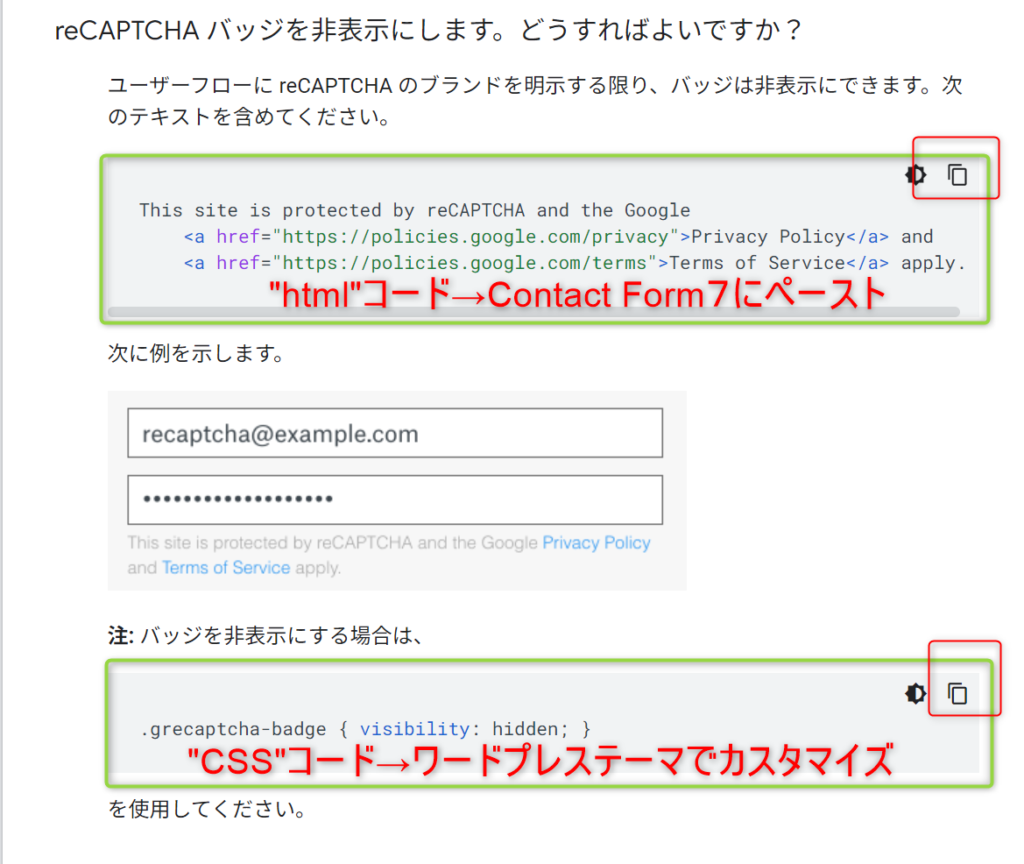
”reCAPTCHAバッジを非表示にしますどうすれば良いですか?”
の画面になります。
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
- ”htmlコード”右上の”コピーアイコン”でコピーしてください。
”コンタクトフォーム”にペースト


- 一度ワードプレスに戻り
- ”お問い合わせ”
- ”コンタクトフォーム”
- ”コンタクトフォーム1”
固定ページを設定している場合”コンタクトフォーム1”だけではなく”お問い合わせ”でも同じ作業(コピペ)を繰り返してください。(ただしこれは任意で大丈夫だと思います。”お問い合わせ”で同じ作業をしなくてもロゴを非表示にするという目的は達成できると思います。)


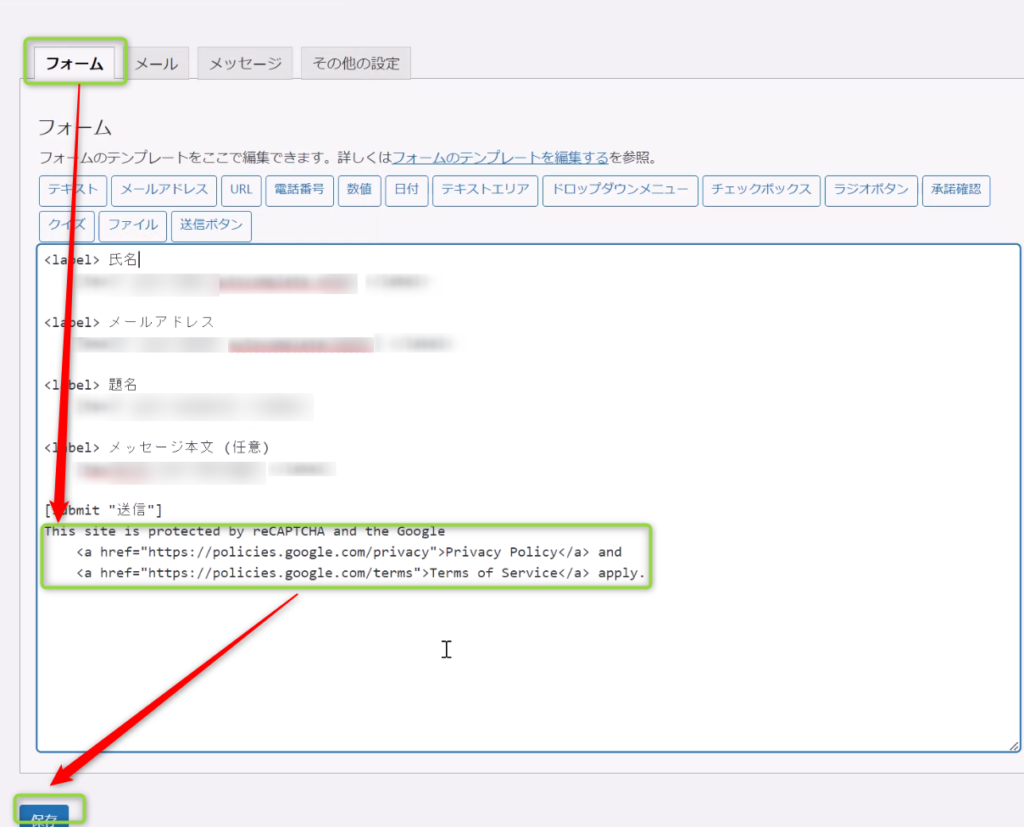
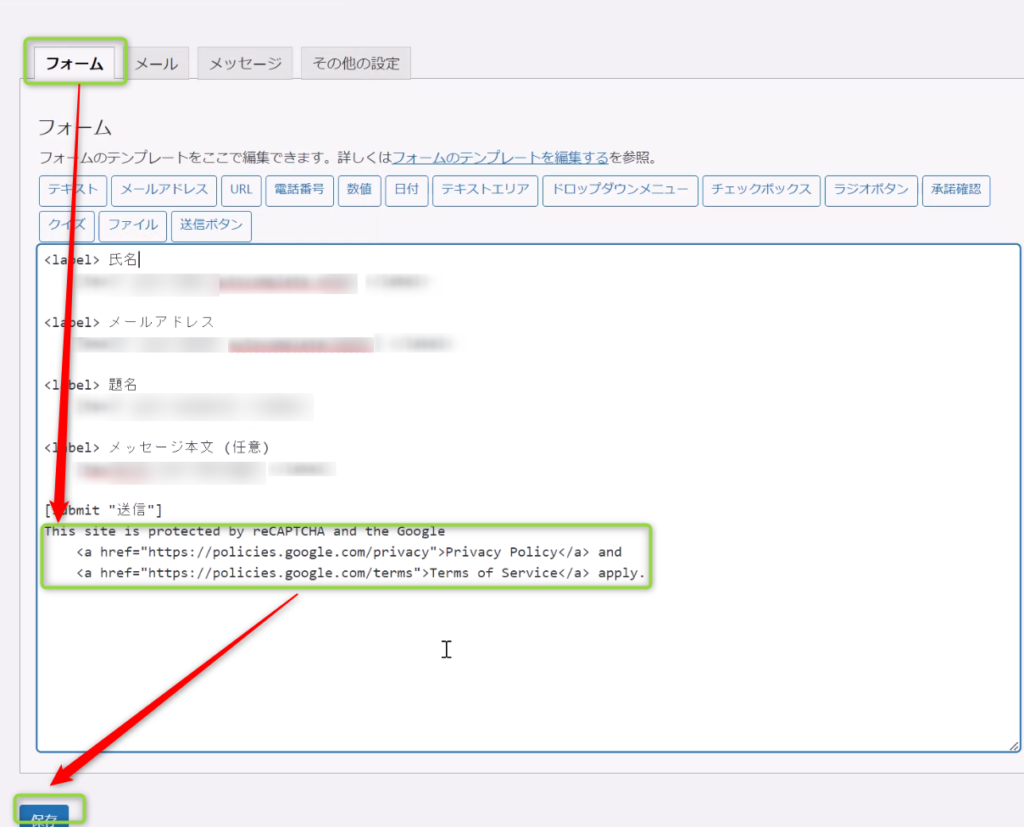
- ウィンドウが変わったら一番下にGoogle公式サイトでペーストした”html”コードをペーストします。
- こちらを見ると文章が書いてあります。この文章が表示されるます。
- “This site is protected by reCAPTCHA and the GooglePrivacy Policy andTerms of Service apply.”と記入されています。
- ”保存”します
この段階ではまだロゴは非表示にされません。
ワードプレステーマに”CSS”コードをペーストしてカスタマイズ
Google公式
Google公式ホームページ←再度入場します。
次は”CSS”をコピー
出典元:reCAPTCHA:https://www.google.com/recaptcha/about/
- ”htmlコード”右上の”コピーアイコン”でコピーしてください。
ワードプレステーマに”CSS”コードをペースト


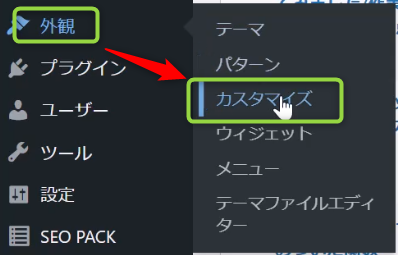
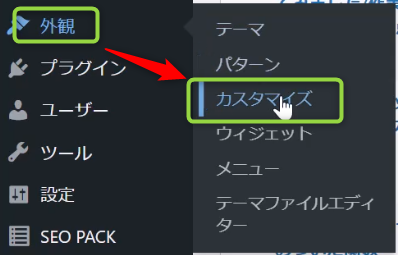
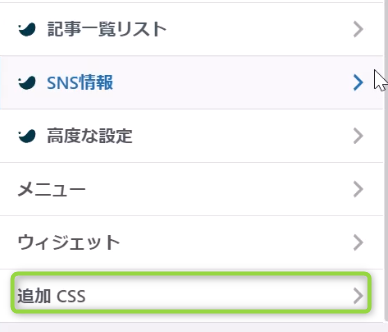
- ”外観”から”カスタマイズ”


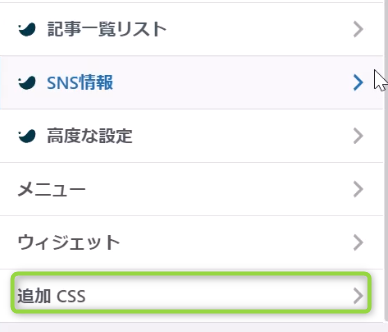
- 追加 CSS をクリックします


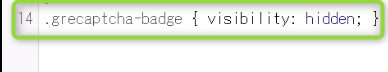
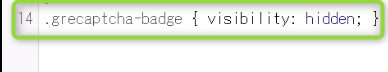
- CSSのコードを入力します。(このCSSのコードがロゴを消す指示を出しています)


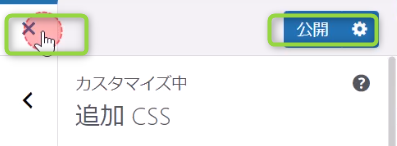
- ”公開”から”X”をクリックして完了となります。
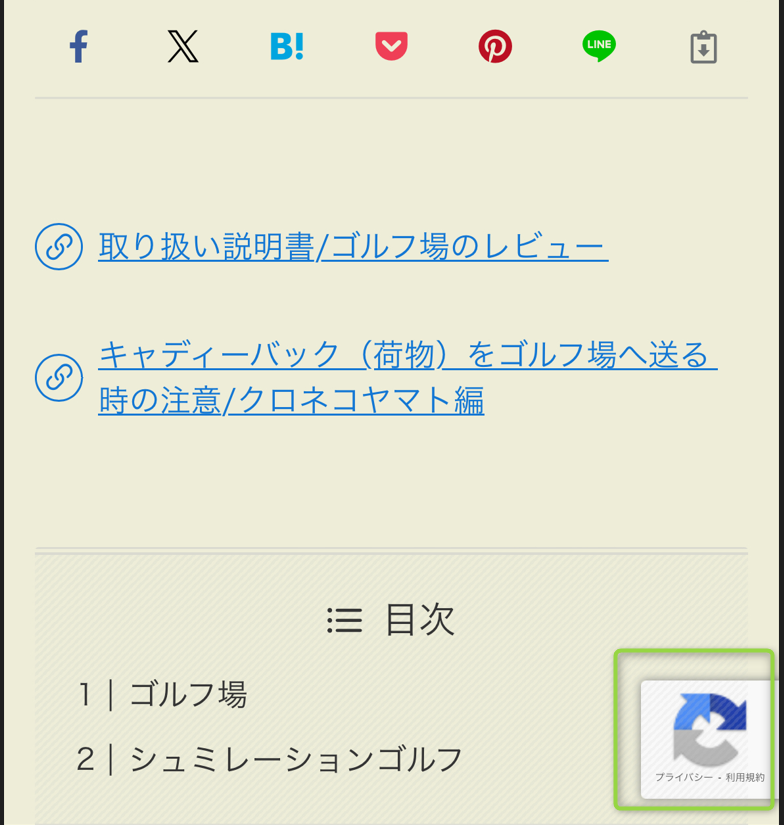
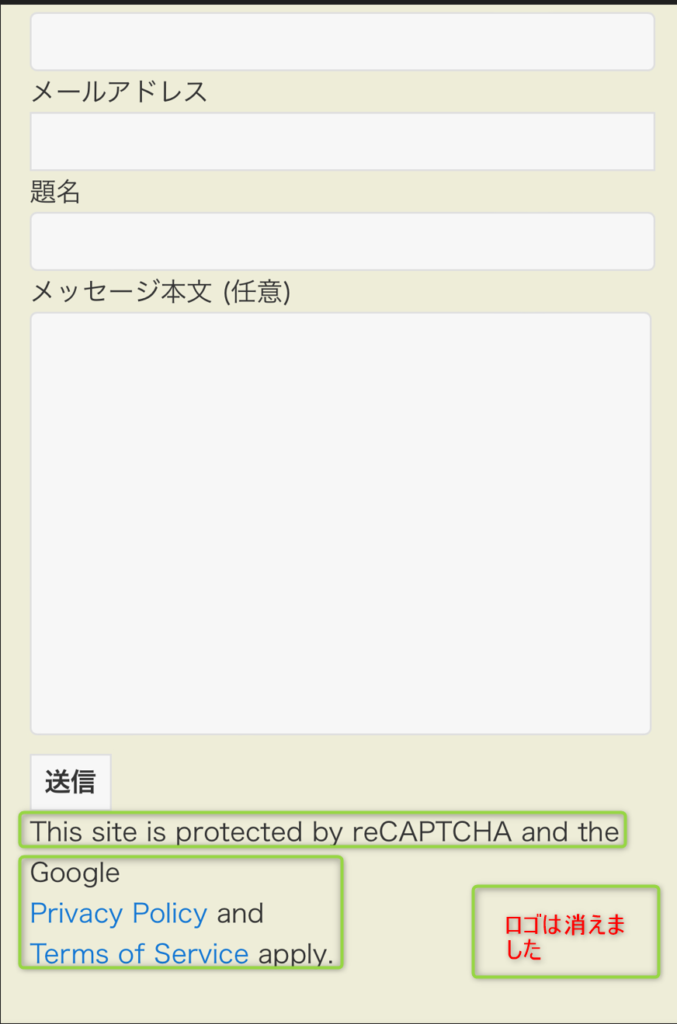
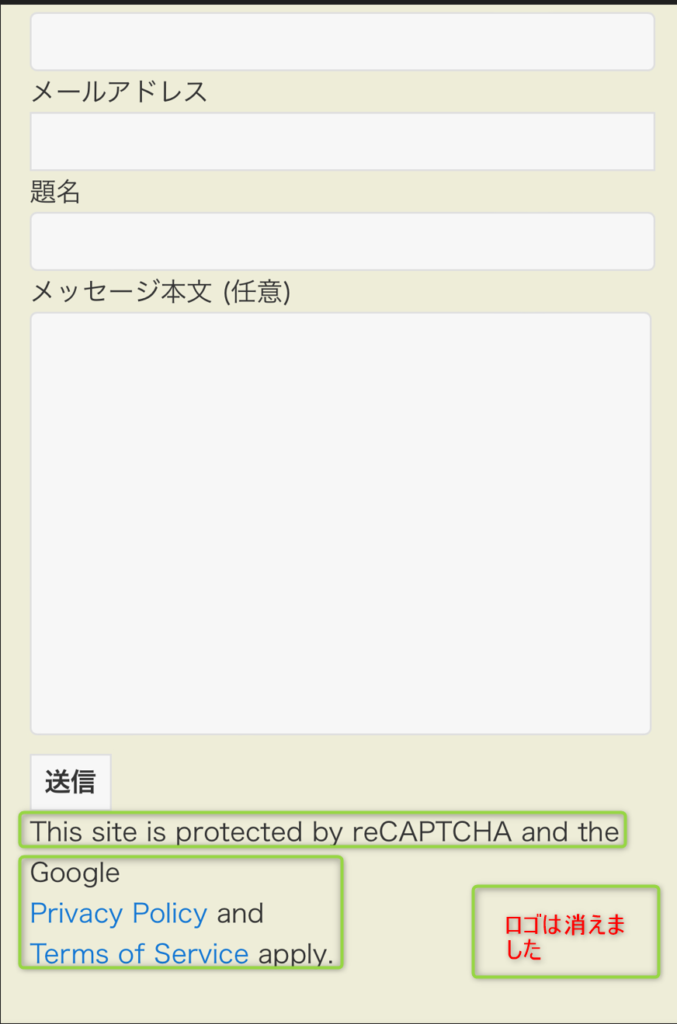
“文章”が追加されている事と”ロゴ”が消えている事を確認


”投稿記事下部”の”お問い合わせ(コンタクト)フォーム”を確認してみます。



”reCAPTCHAのロゴ”が消えて”文章”に切り替わりました。成功です。
まとめ
- グーグル公式でロゴに代わる文章(“html”コード)とロゴを消す”CSS”コードを入手する
- リスト”Contact Form 7″に”html”コードをペーストする
- リストワードプレステーマに”CSS”コードをペーストしてカスタマイズする
- “文章”が追加されている事と”ロゴ”が消えている事を確認する。





いかがでしたか?今回はワードプレスでContact Form 7インストール済①すべての投稿記事下部に”お問い合わせフォーム”を実装②スパム対策”reCAPTCHA”の実装③”reCAPTCHA”ロゴ非表示設定の解説でした。
参考になれば幸いです。