- 前提 Amazonインフルエンサー・プログラムの理解と参加手続きは完了した。
- 疑問 ストアフロントはどうやって作るのかがよくわからない。
- 変化 ストアフロントを構築できた。
5分で読めます。
仕上がりと全体像を理解しましょう
まずはどうなりたいか。
全体像を理解したほうが早いと思います。
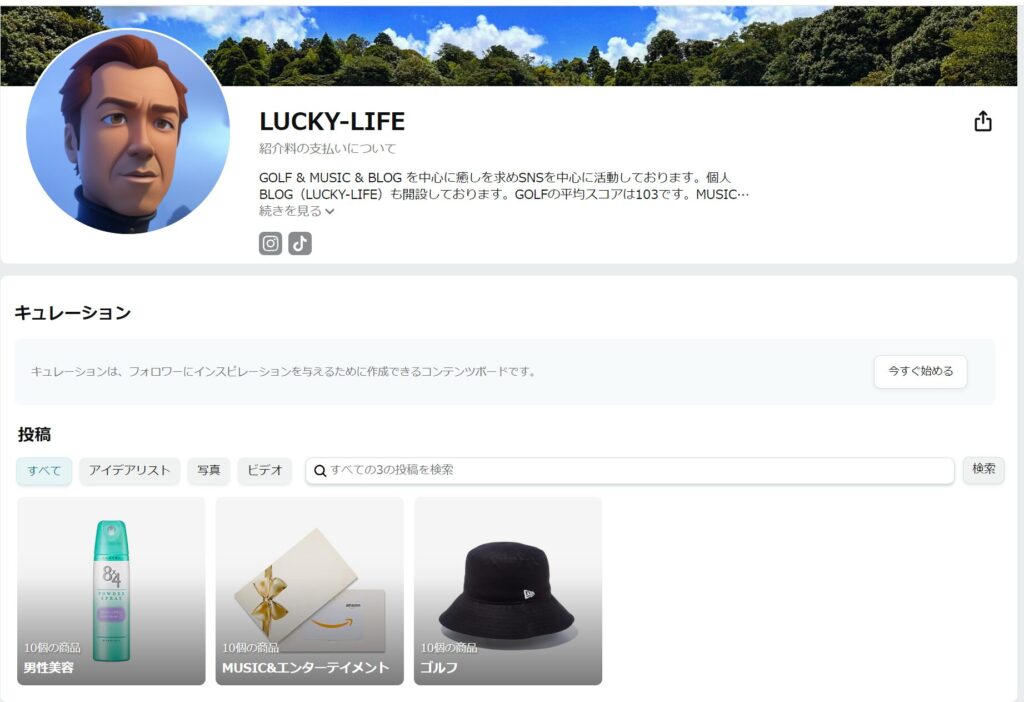
下の画像がストアフロントです。
上部がプロフィール下部がアイデアリスト。
というイメージです。
見本① LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
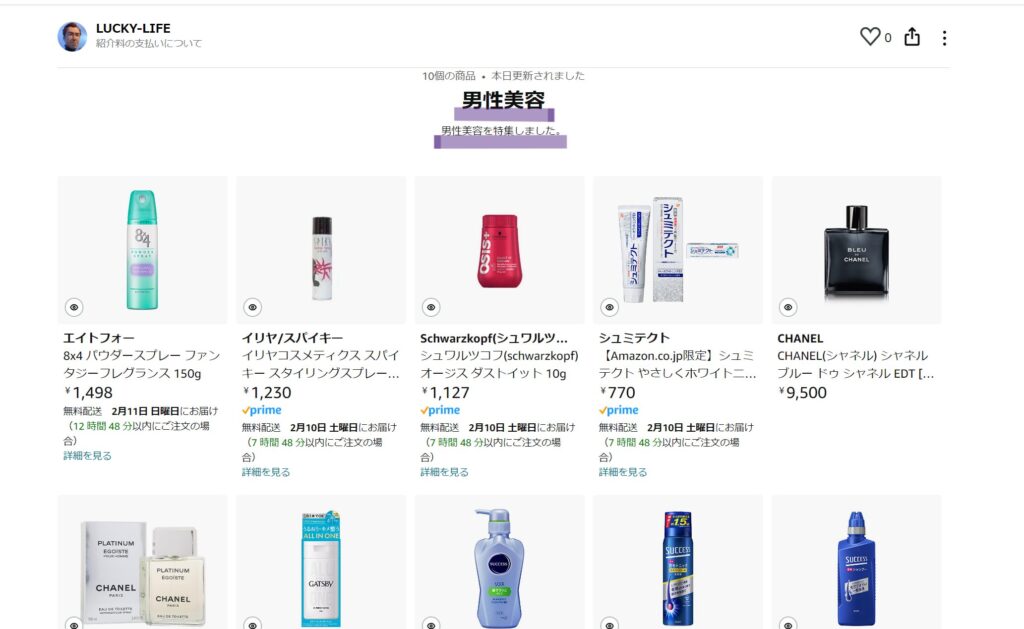
アイデアリストを展開すると商品を選ぶ見本②画面になります。↓
見本② LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
大きな仕事は
- プロフィールを作る
- アイデアリストを作る
- (キュレーション広告)こちらは独自の広告を作れるという事で更にカスタマイズできるようです。今回は割愛します。
といった流れです。
大きく2つに分けて綴りたいと思います。
プロフィール作り
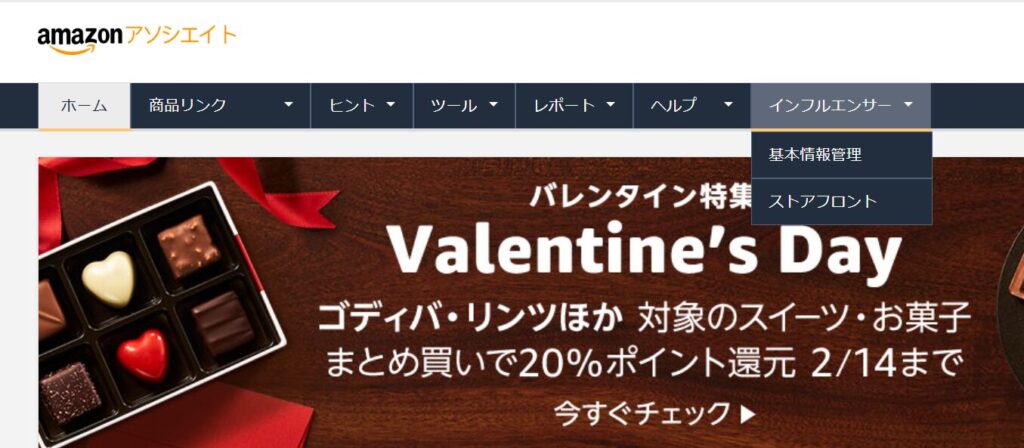
この画面からストアフロントへ移動します。下の記事を参照ください。

引用元:Amazonアソシエイト
どんな手続きでも行うプロフィールと変わりないので簡単です。
- 自分自身の画像の設定
- 背景の画像の設定
- 自己紹介の設定(ハンドルネームや自己紹介)
- リンクの設定(インスタ、ティックトック、youtube、フェイスブック)
画像は自分の画像と背景画像を予め用意しておくとよいでしょう。
以上で第一段階プロフィール欄の完成です。
見本①の上部です。
出来上がった後でも当然編集は可能なのでご安心ください。
アイデアリストを完成する
フォルダを作るイメージ
アイデアリストは分かりやすく言えばフォルダの事です。
インフルエンサー自身のアイデアでおすすめする商品を、例えば今回の私ならゴルフ関連フォルダ、男性美容フォルダ、音楽フォルダといった感じでグループ分けされたフォルダで分けます。
その呼び名をアイデアリスト。と表現しています。
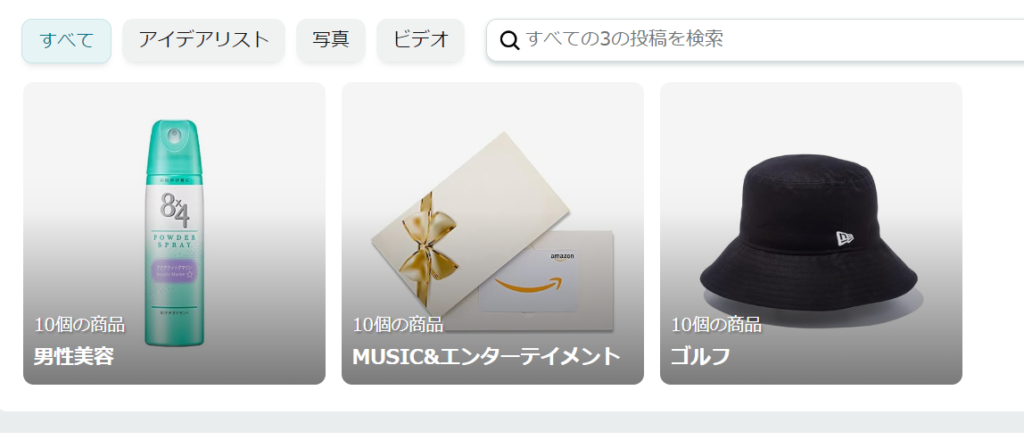
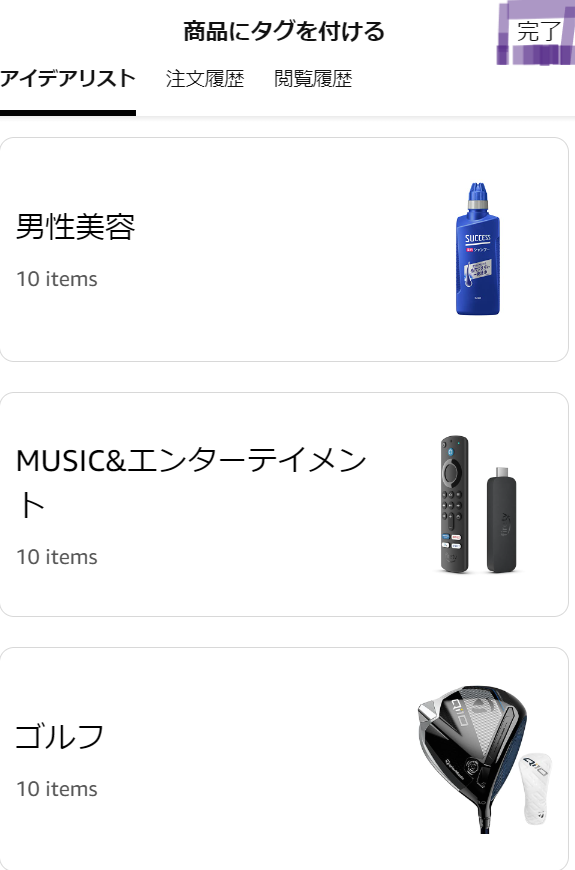
下の見本③が私のアイデアリスト。
言い換えればアイデアフォルダです。
最低2つ以上の提案商品が無ければアイデアフォルダつまりアイデアリストは作れません。
見本③ LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
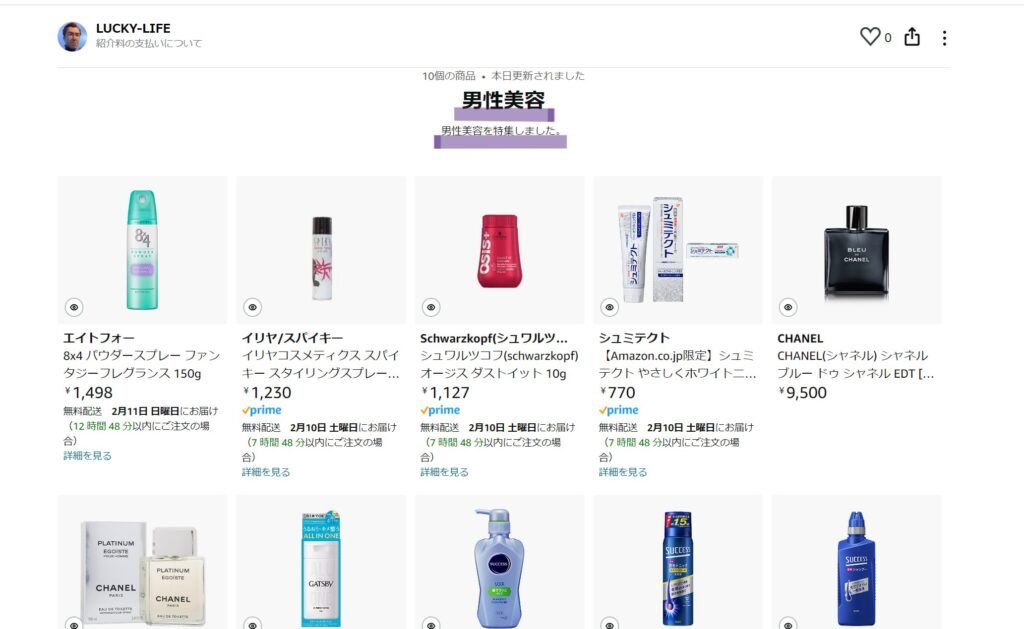
繰り返しになりますが先ほどの説明通り、見本③のアイデアリストをクリックしますと見本④のように展開されます。
見本④ LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
ではアイデアリストを実践的に作りましょう。
LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
〇プロフィール写真の上にあるコンテンツを作成からアイデアリストをクリックしましょう。
○↓すると下の画面になりますので ’タイトル’ ’説明’ ’商品をフォルダ’に入れる作業を行います。
見本⑤ LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
- 見本⑤のタイトル欄 = 見本④にある (男性美容)が該当します。
- 見本⑤の説明欄 = 見本④にある (男性美容を特集しました)が該当します。
- 見本⑤の商品追加でフォルダに入れる作業は少し細かいです。
提案商品(ファイル)をフォルダに入れるイメージ
LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
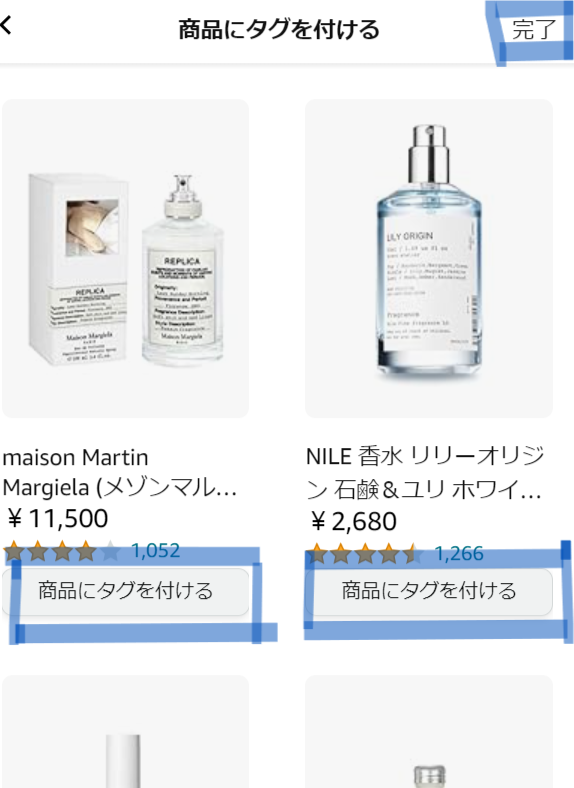
〇商品追加をクリックすると↑こちらの画面になります。
〇追加の方法は注文履歴と閲覧履歴から商品を選択します。
〇注文履歴はご自身が買い物したものが出てきます。アカウントは紐ついているからです。
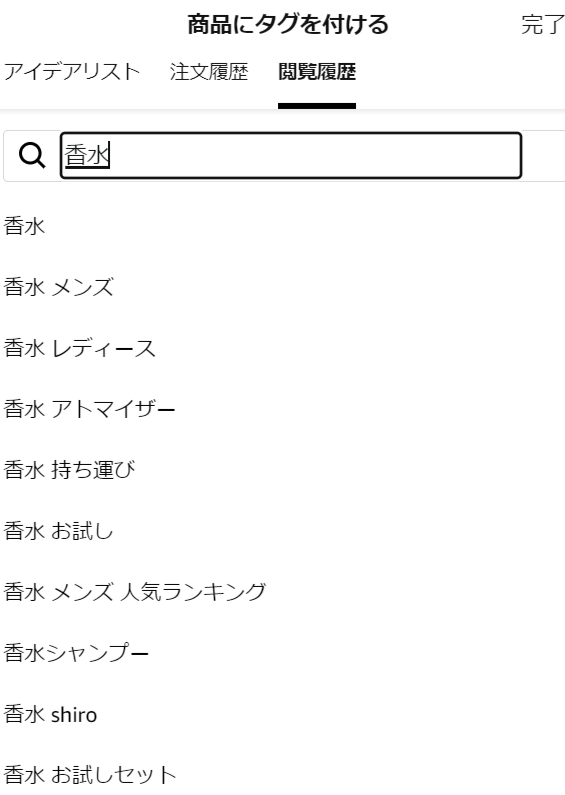
〇閲覧履歴をクリックすると、普通に検索できます。見本は香水を検索しています。
LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
〇香水を検索して該当する商品が見つかったら”商品にタグをつける’’をクリックしましょう。
〇完了したら完了ボタンをクリックしてアイデアリストが完成されます。
〇必要な商品を見つけて男性美容のアイデアリストが完成します。
〇商品を選択した際インフルエンサーが一言説明を入れる項目が出てきます。空欄でも差支えありません。
LUCKY-LIFEストアフロント:https://www.amazon.co.jp/shop/lucky-life?ref=ac_inf_tb_vh
〇必要なだけアイデアリストをつくる事が出来ます。
〇最後に見本⑤にある送信ボタンを送信すればストアフロントは見本の①のようになります。
以上でアイデアリストの完成です。
あわせてストアフロントも完成です。
その他の知識
〇見本⑤の画面のままで、一瞬あれ?ストアフロントの画面にはどうやって戻るんだろうと?呆けに取られるかもしれません。
その時は一度Amazonアソシエイトバーをクリックして元に戻ってみてください。
タイトルバーにインフルエンサーの欄が出てきますのでその中にストアフロントがでてきます。
そちらをクリックすれば見本①の画面になります。
引用元:Amazonアソシエイト
まとめ
ここまでの操作さえできれば、編集、訂正、修正はほとんで直感的に出来ると思います。
いかがでしたでしょうか?今回はAmazonインフルエンサープログラムにおける、Amazonストアフロントの構築に関して綴ってみました。
ちなみにこの’ブログのフォローする’アイコン、ページトップの’Amazonストアフロント’をクリックして頂きますと私のAmazonストアフロントへジャンプできます。
またAmazonストアフロントで成功されているかたのリンクも張っておきますので参考にしてみてください。

ちなみに下が私のストアフロントのリンクなのでお時間ありましたらの覗いてくださいませ。