ブログをスタートして毎日が勉強です。
というメールがきてそのエラーが429でそれがインスタグラムの埋め込みエラーだった時にどの様に処理すればいいのか?
今回はその説明と対処に関して綴りたいと思います。
結論から言うと対応できました。
※ちなみにここの記事でブロークンリンクチェッカーのインストールの方法は紹介していませんのでご注意ください。

プラグインとは?
プラグインブロークンチェッカーをご存じの方は【実践】からお読みくださいませ!
ブログを個人で開設するときワードプレスというブログを作るプラットフォームを利用されている方がほとんどなのですがその際プラグインといって自身のワードプレスをカスタマイズする作業をされるかたがほとんどです。
イメージだとiphoneにLINEをインストールしてカスタマイズするのとでワードプレスにブロークンリンクチェッカーをプラグインしてカスタマイズした。
そんな作業をしていると思っていただければ問題ありません。
そしてほとんどの方と同じように私もブロークンリンクチェッカーをプラグインしました。
ブロークンリンクチェッカーのお仕事とは?
ではこのブロークンリンクチェッカー(略BRCとします)のお仕事とはいったい何なんでしょうか?
ブログを開設すると記事を書いて行くわけですがその際インターネット上の情報を記事にリンクさせて例えば参考記事を紹介したり商品を紹介したりいろいろなリンクを(URL)を張り付ける。
そんな事が想像できると思います。
たとえば1万円の商品のリンクがセールにはいり8千円のリンクに変更になった。
なんて事になってしまったら1万円のリンクはある日を境にクリックできなくなる。なんて現象が起きる訳です。
もし自分の記事が1000ページあってそこにリンクを3つづつ張ってあるとして毎日そのリンク切れを自分が一つづつ確認しなければならない。
なんて仕組みだったら私ならブログやらないと思うんです。。。。
ここで登場です。
そんな作業やってられないのでこのBRCがページを周期的にチェックしてリンク切れを教えてくれるわけなんです!
周期の指定もできるし手間もかからない。
最高です。だからみんなプラグインします。
「リンクエラーを検出しました」というメールがきました!対処の【実践】はここから
そんな優秀なBRCをプラグインしていたら「リンクエラーを検出しました」というメールがきました。
早速対処していきましょう。
実践
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
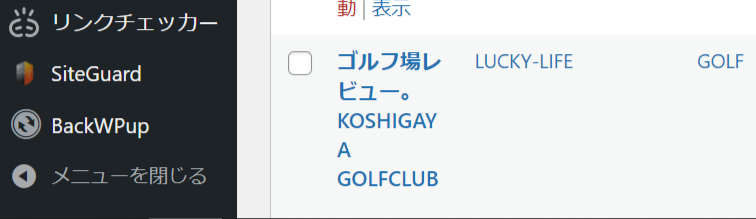
①ワードプレスから左サイドバーにあるリンクチェッカーをクリック
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
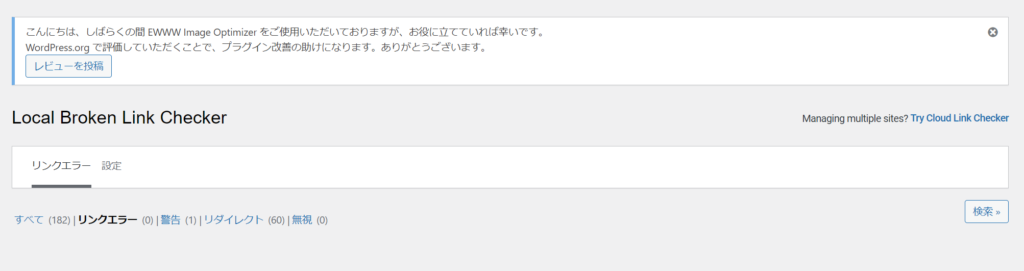
②警告(1)になっています。警告をクリック
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
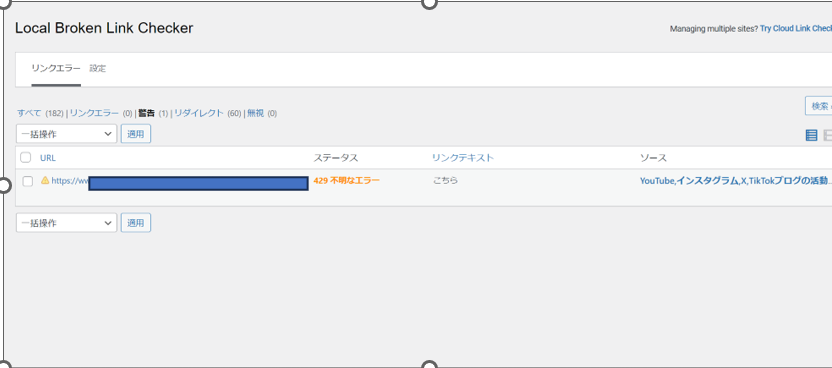
③ステータスが429の不明エラーになってます。つまりソース=自分の記事のタイトルにおいてリンク=URLが警告になっている。という意味です。
しかもエラーの429って?という感じです。
ステータス429=こちらはインスタグラムのURL埋め込みでよくあるエラーだった!
最近よくある事象だそうです。
まさに私もこちらにあてはまりました。
この場合はどう対処すればいいのか?どうやらBRCのAPIの設定をしなければならいようです。
簡単に言えば設定かえてね。って話ですね。解消方法の全体像は
- ステップ1:BRCの設定を変えます
- ステップ2:一括リンクを再確認して読み込ませます
- ステップ3:警告からリンクエラーに変わります
- ステップ4:リンクエラーはリンクエラーでない事をBRCに理解させて完了です。
ステップ1:BRCの設定を変えましょう
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
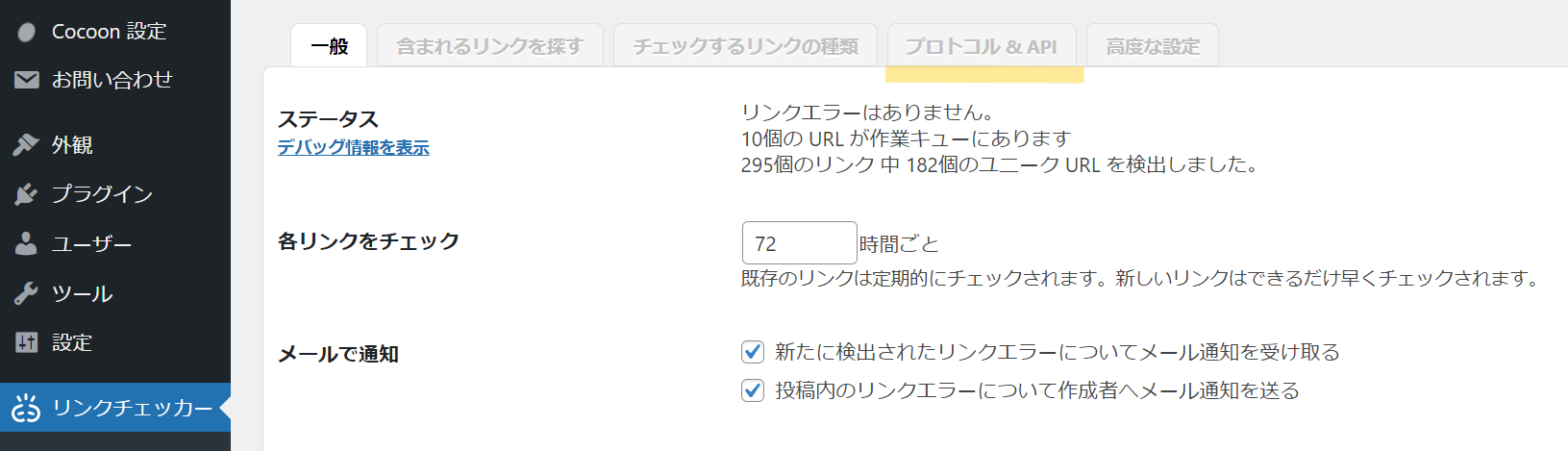
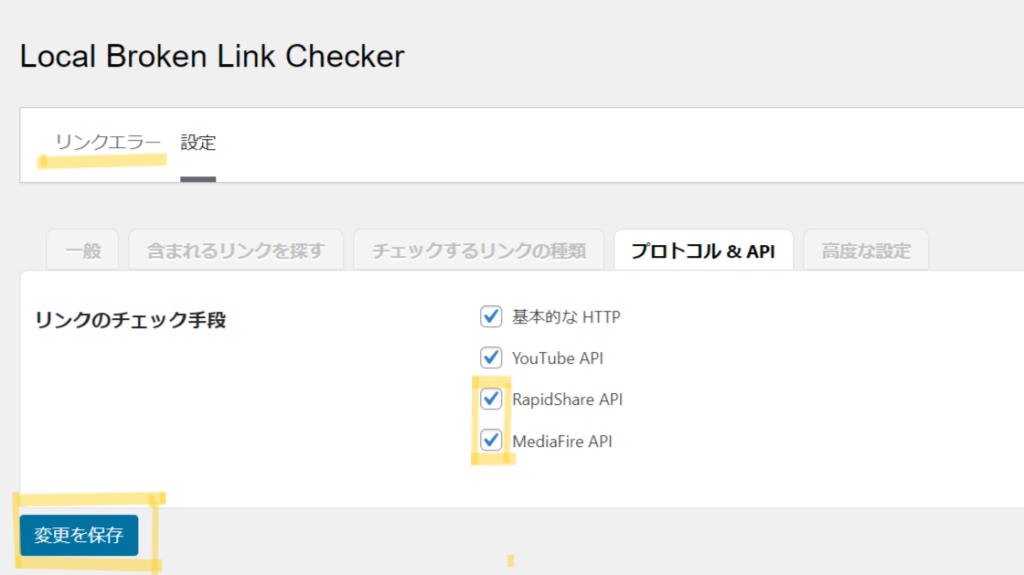
①リンクチェッカーからプロトコル&APIのタグをクリック
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
②RapidShare APIとMediaFire API にチェックをいれて変更を保存して設定完了。
保存したらリンクエラーをクリックして次のステップ2へ
ステップ2:一括リンクを再確認して読み込ませます
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
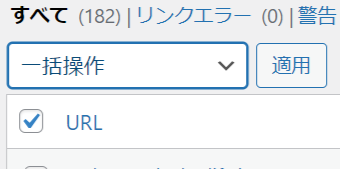
③まずURLにチェックをいれます
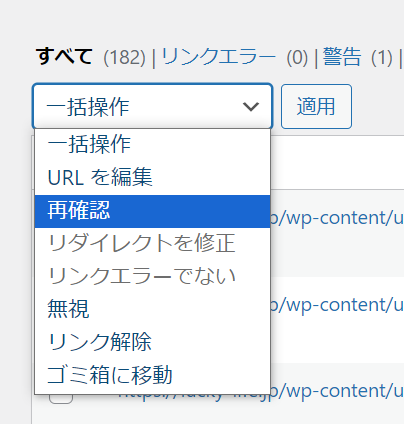
④再確認を選択して
⑤適用をクリック
ステップ3:警告からリンクエラーに変わります
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
⑥”警告(1)”から”リンクエラー(1)”にかわりました。
⑦”リンクエラー”をクリックしてステップ4に進みます。
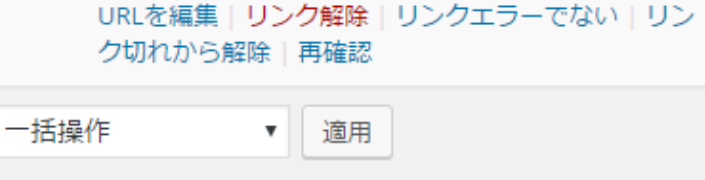
ステップ4:リンクエラーはリンクエラーでない事をBRCに理解させて完了です。
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
ブロークンリンクチェッカー:https://ja.wordpress.org/plugins/broken-link-checker/
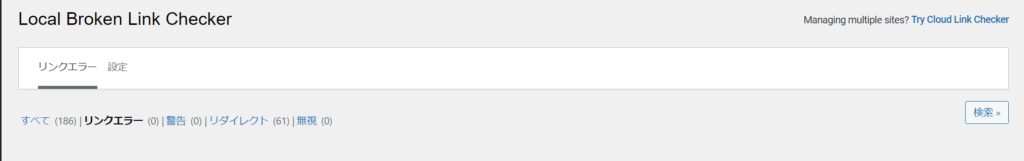
おーーーー!リンクエラーも警告も見事に”0”になりました!ミッション完了です!
まとめ
いかがでしたか?今回は
- ブロークンリンクチェッカーとは何か?
- 429のリンクエラーが出た時の対処法
- リンクエラーの対処法
について綴ってみました。参考にしてみてくださいませ。
ちなみにリンク切れがあるとSEOに不利になるとの話も聞きますのでまめに更新した方がよさそうです。